デザイン 丸 配置


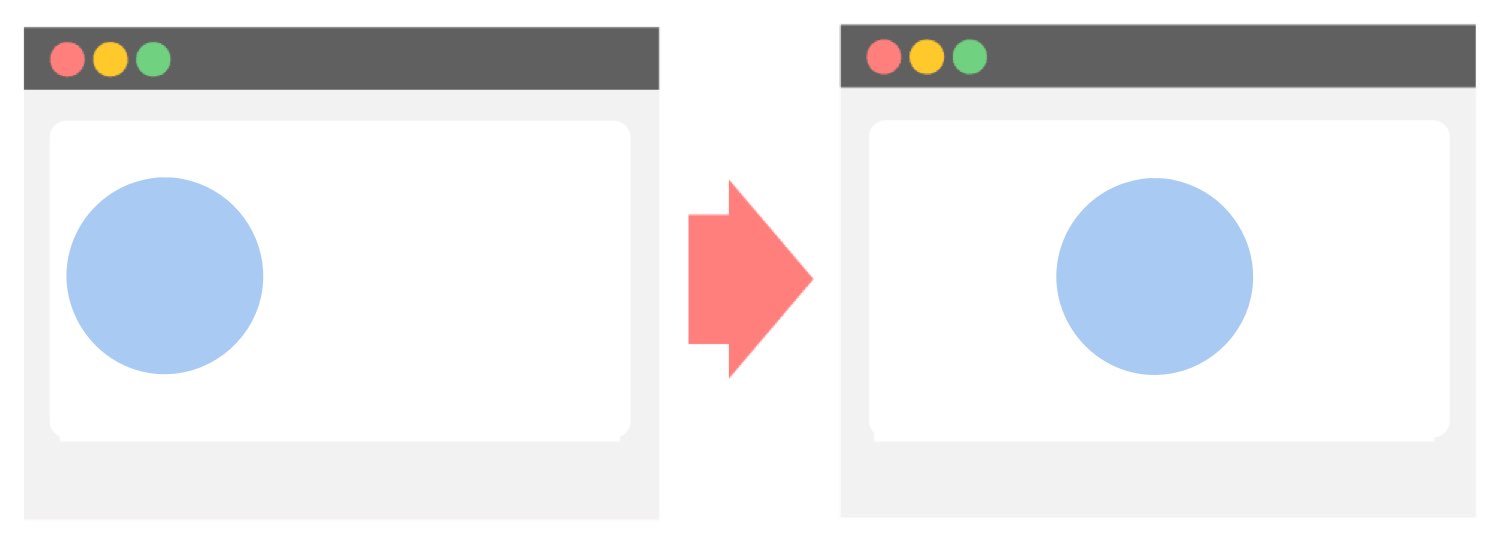
丸い写真をリズミカルに配置し 目線を誘導 ブログヘッダーデザイン デザイン ウェディング バナー ウェディング ランディングページ

イラレでオブジェクトを円形にそって複製 配置する方法

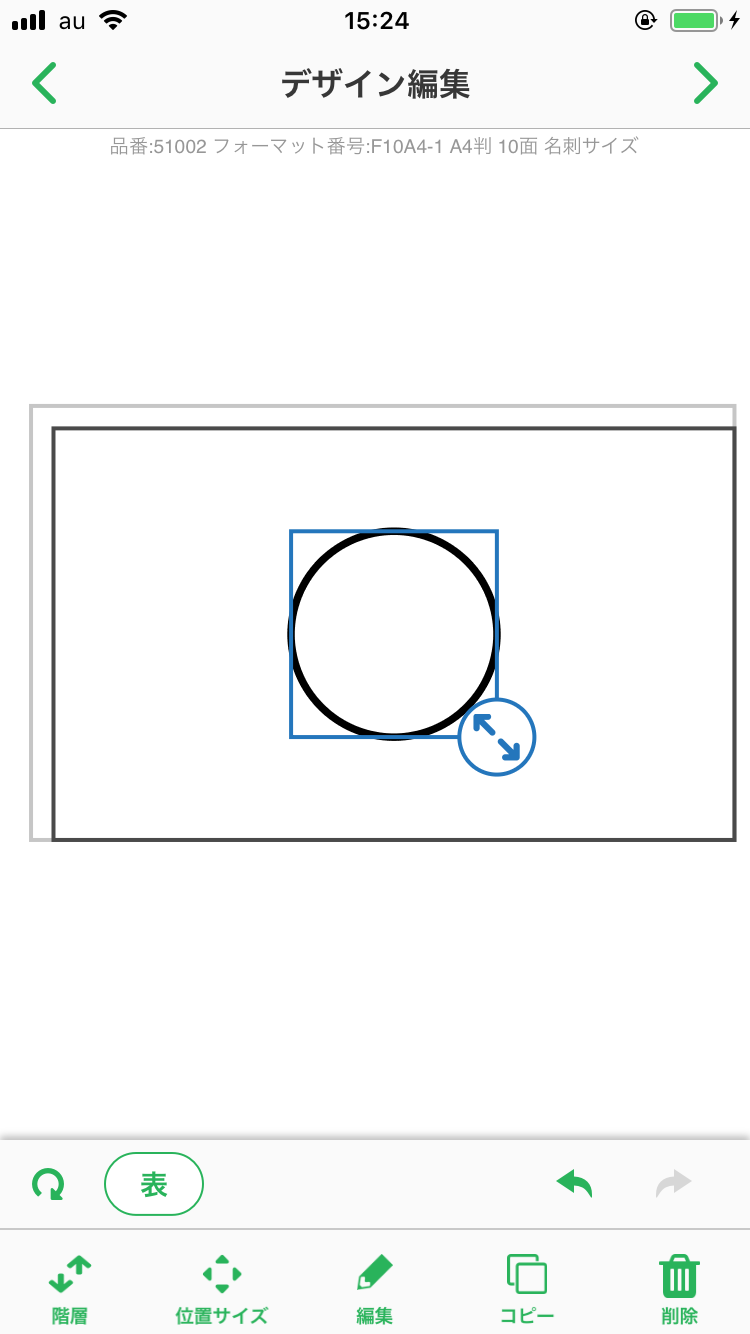
デザイン画面 丸 ラベル屋さん 使い方マニュアル
デザイン 丸 配置 のギャラリー

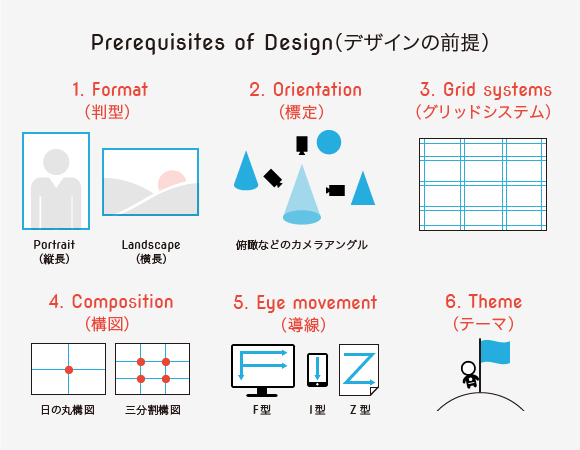
感覚派デザイナーも知っておいて損はない デザインの要素と原則 Webnaut

管理職の席はどうすべき オフィスの配置 レイアウトのパターン 賃貸オフィス 賃貸事務所のお役たち情報メディア スタログ

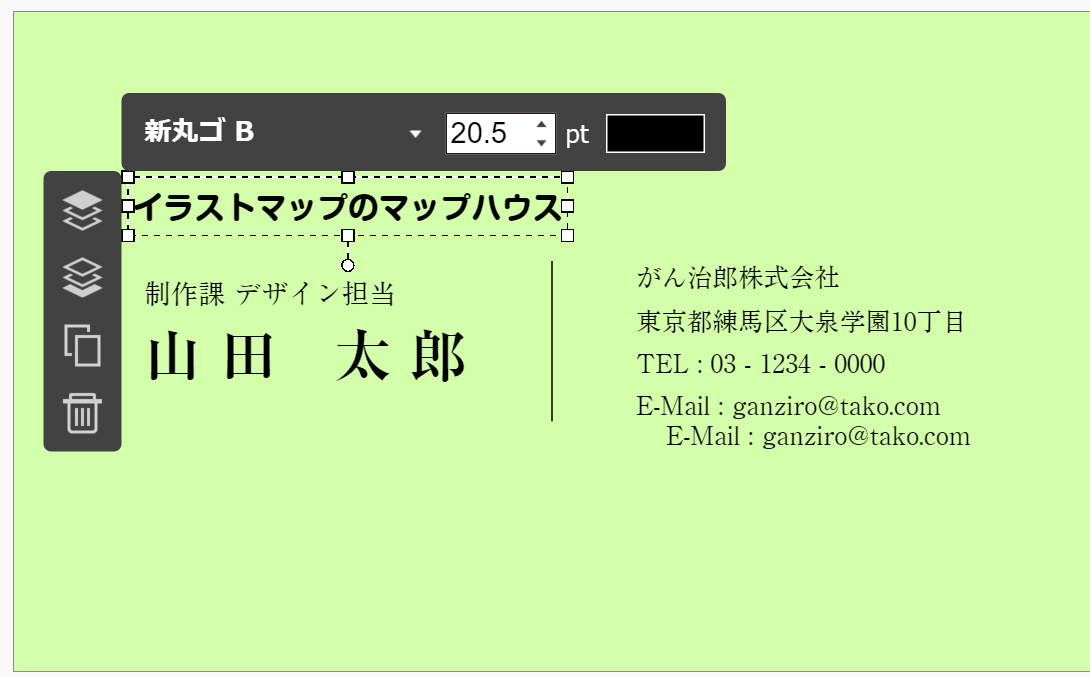
Picky Picsは自分で文字を配置すると ここまでデザインできるんです チケット印刷のチケットハウス

イラストレーターでランダムなパターンを簡単に作る方法 ヨシキミナトヤ Com

ポルシェをデザインする仕事 第2回 山下周一 スタイル ポルシェ デザイナー 独占手記 Engine Web

2つのサークル 一方は中をくり抜いた円 もう一方はその中の部分を大胆に配置し すっきりとした中に個性を感じさせるデザイン 名刺作成 印刷やデザイン ならbusiness名刺印刷所

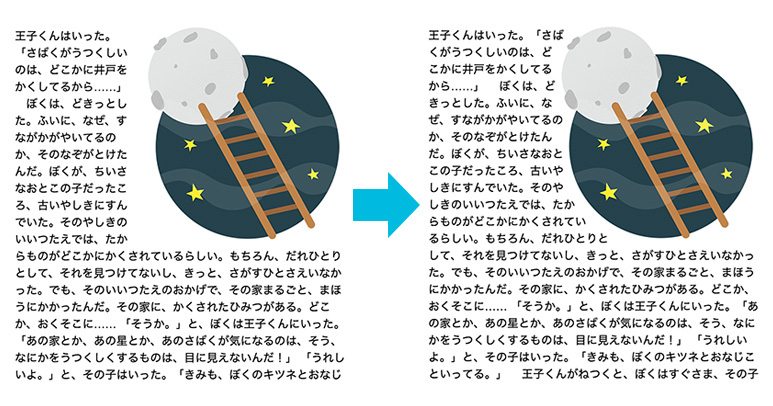
長文もタイトルも 文章を丸に沿わせて配置したデザインを学ぶ デザイン研究所 読んでデザインを学ぶ参考ブログ

丸 円 を使ったwebデザイン コーディングボーイのブログ

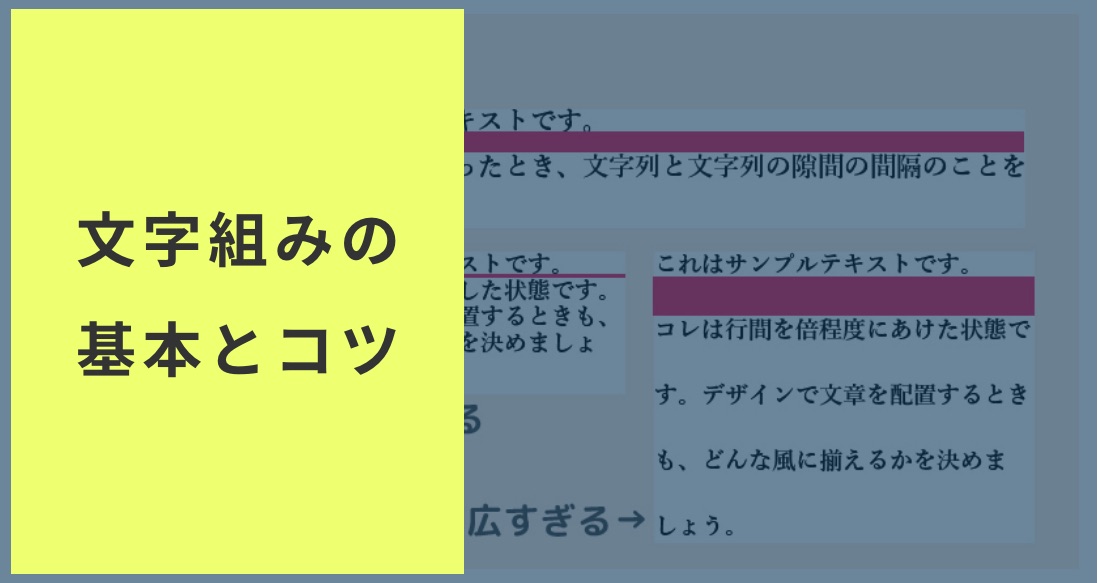
初心者デザイナー向け 文字組み の基本と気をつけたいポイントを解説 Webデザイナー 副業フリーランスを目指す 大阪webデザインスクール Creators Factory

17 1069号 任意の裁断方向に配置された構図柄又は型を含む構図柄によりデザインされた布 Astamuse

上下に配置した文字情報 ベーシック名刺 Bat 004mg 名刺スタジオ

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

感覚派デザイナーも知っておいて損はない デザインの要素と原則 Webnaut
Q Tbn 3aand9gcs3wedyweuzukftcbyvuab9bymllpmy22dcaxm7sqk Usqp Cau

レシピno 847 Uvレジンのビジューボタン2種 B 雑貨 バッグ小物 貴和製作所 手作りアクセサリーパーツ ビーズの通販

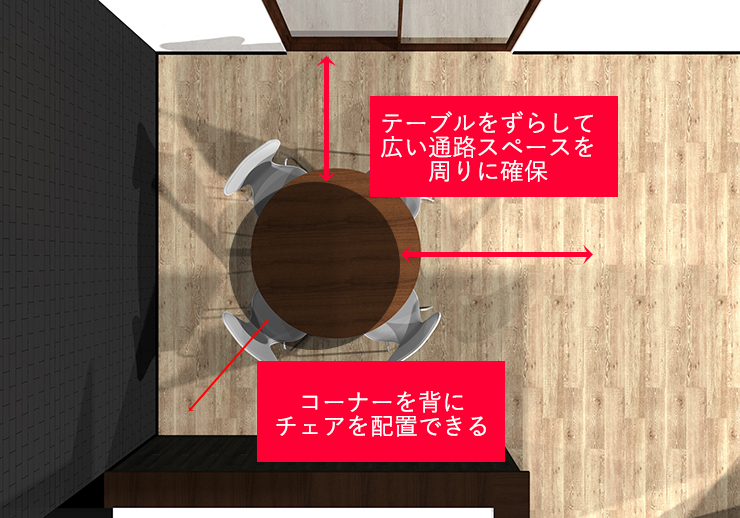
丸型 長方形 テーブルデザイン別ダイニングインテリア実例46選 インテリアforce

年のwebデザインのトレンド傾向を予測 ホームページ制作 名古屋 愛知 株式会社wwg ダブルダブルジー

Xdことはじめstep1 まずはここから ワイヤーフレームを作ってみよう Adobe Xd チュートリアル

株式会社三光丸 創造社デザイン専門学校 三光丸 和漢胃腸薬 産学タイアップ 新聞広告 デザイン制作 歴史 配置薬 創始 700年 学ぶ若者 プロ意識 芽生える 実践的 経験 アイデア プレゼン 素晴らしい作品 感謝 T Co A66ewptma0

カラー名刺 作成 印刷 名刺 1000枚単位 名刺ケース1個付属真ん中にお名前を配置した定番のデザインで作成します 格安激安 名前 デザイン なまえ アウェイクスタイル校正確認あり お店 ビジネス名刺 個人用名刺などお好きな内容で承ります 感謝の声続々

全デザイナー要注目 美しいデザインの構図を決める10個の黄金ルールまとめ Photoshopvip

くそダサいデザインの表紙 がダサくなくなるまでの解説がわかりやすくてタメになる フォントや配色 文字配置など参考になる情報も Togetter

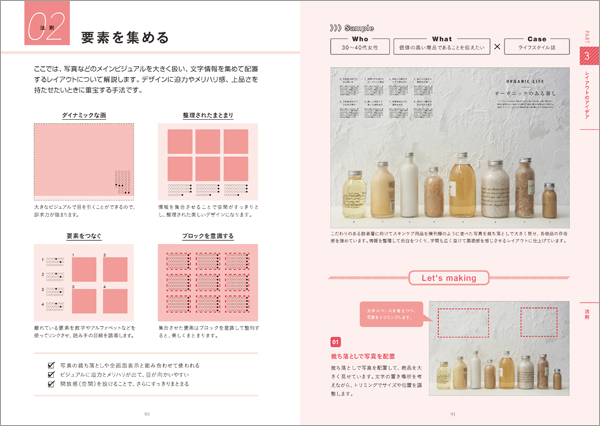
デザインワークのちょい技やアイデアを満載した 知りたいレイアウトデザイン 発売 デザインってオモシロイ Mdn Design Interactive

Web Deco コースター グッズ うちわ専門店 楽天店 ファンクリ オリジナル 名入れ 写真 プリント 印刷 記念品 プレゼント 卒部記念 おしゃれ オーダーメイド

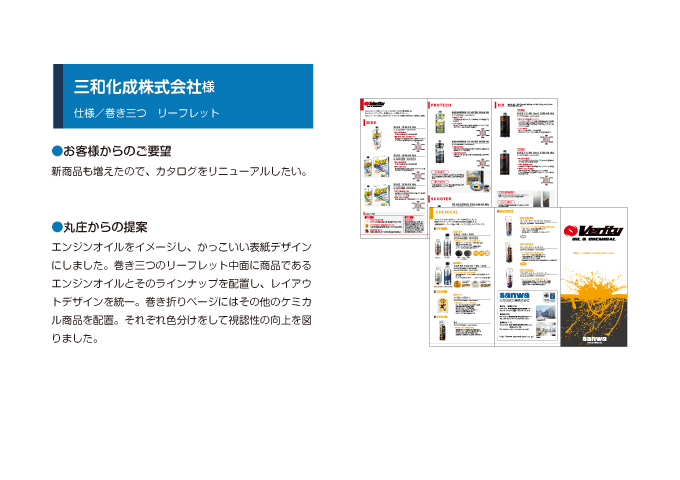
デザイン実績 足立区の印刷会社なら 株式会社丸庄

丸波装飾デザイン要素がクラフト紙に分離されました招待状のベクトル イラスト本文のグリーティング カードを配置します イラストレーションのベクターアート素材や画像を多数ご用意 Istock

缶バッジデータ作成ガイド リアライズのバッチリ缶バッジ

窓の配置と窓の種類 イエマガ

デザインに必須なレイアウトの基本 Wokobo

よくわかる なぜ 五輪とリエージュのロゴは似てない と考えるデザイナーが多いのか 深津貴之 個人 Yahoo ニュース

Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス

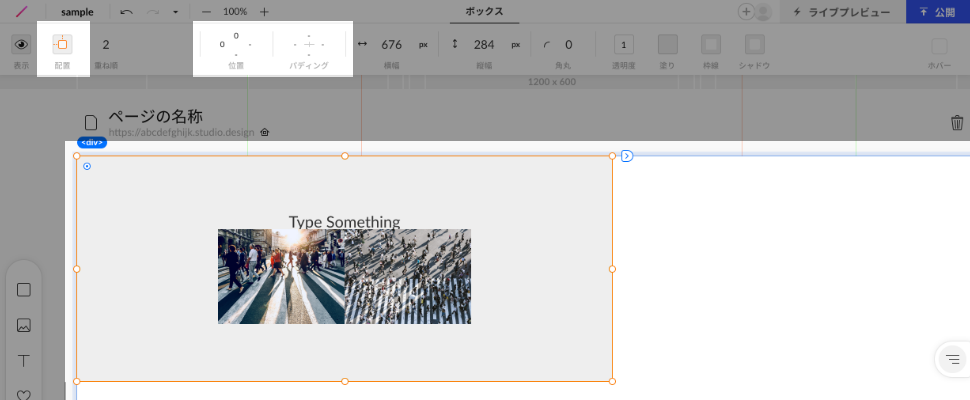
2 6 ボックスの基本を知る 表示 レイアウト 重ね順 コーディングなしのwebサイト作成 Studio 入門

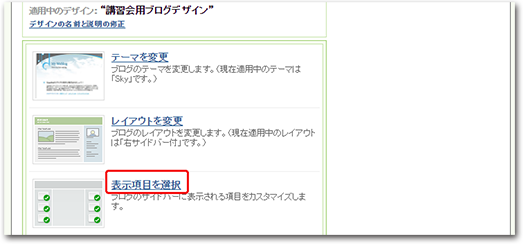
Mitelog デザインの変更

理想的なctaボタンとは 配置 テキスト デザインを改善してcvを増やそう Workship Magazine ワークシップマガジン

全デザイナー要注目 美しいデザインの構図を決める10個の黄金ルールまとめ Photoshopvip

Jimdoで魅せる日本語webデザイン 第8回 デザインの4原則をwebサイトに応用しよう はじめてweb

意外と知らない Illustratorでのランダム配置について Sokoage Magazine

全ての人が知っておくべきデザイン レイアウトの基本ルールとテクニック15選 Literally

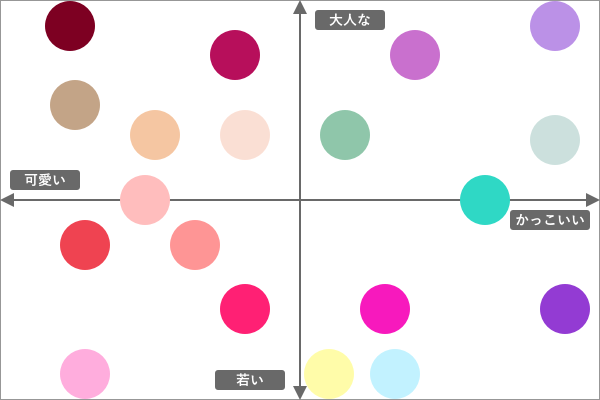
配色と書体からターゲット別の女性向けデザインを考えてみる オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

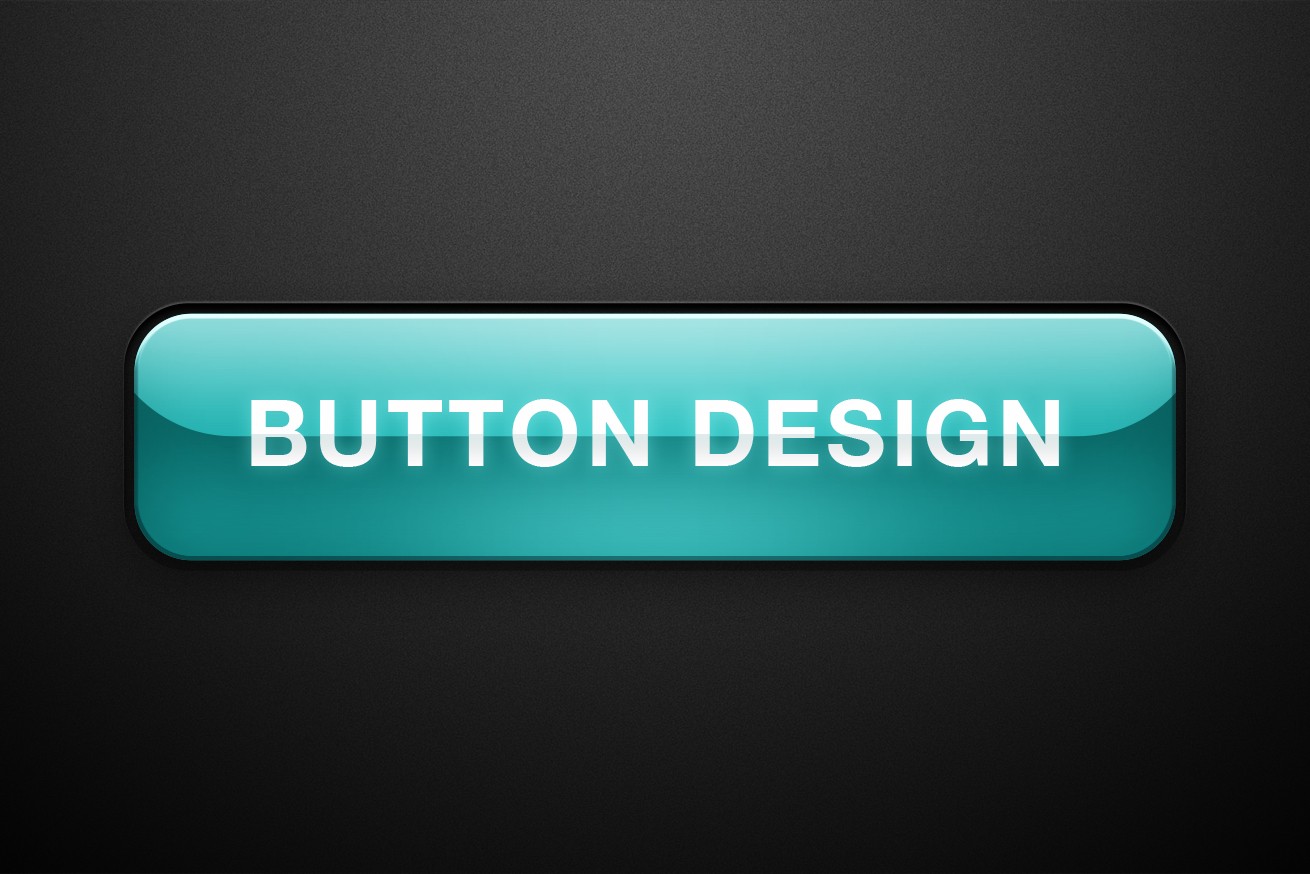
Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

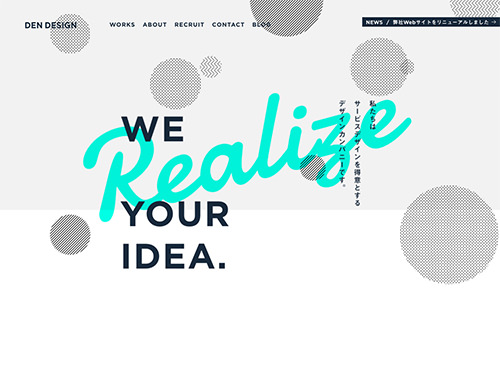
サークル 円 を使ったデザイン 縦長のwebデザインギャラリー サイトリンク集 Muuuuu Org

全ての人が知っておくべきデザイン レイアウトの基本ルールとテクニック15選 Literally

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

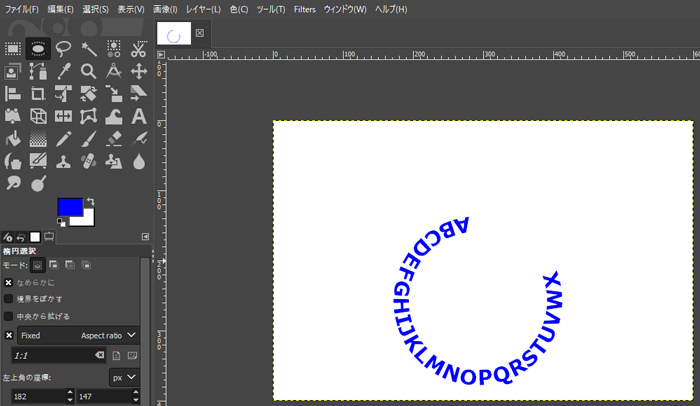
Gimp 文字を円形やアーチ状に曲げる配置にする方法 Howpon ハウポン

ウェブデザイン配置のちょっとした もやもや をスッキリさせる解決例 バニデザノート

プロが教える 美大いらずのデザイン講座

デザインの基本日記 レイアウト編 Design Beginner Note

丸 三角 六角 珍しい形をモチーフにしたwebサイト集 Part2 Artnoc Com Webデザインギャラリーサイト
レイアウト

ベクトル オブジェクト 白の丸スズ包装段 紅茶 コーヒー 乾燥製品 あなたのデザインを配置します 現実的な影 のイラスト素材 ベクタ Image

ドロップ シャドウの背景 配置できるスペース エレガントなデザインと視点白い木製テーブル トップ紙の丸付きバナー背景やテンプレートのモンタージュのためにモック製品 の写真素材 画像素材 Image
Q Tbn 3aand9gcsiobitoyu3ramjuaynuz6wjbijdffaoei1m5dobikh7deqv7zn Usqp Cau

チラシレイアウトの基本まるわかり 成功するレイアウト6テクニック

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス

砂時計丸時計腕時計目覚まし時計が付いているモノクロリボンバナーベクトルのイラストテキストの配置 からっぽのベクターアート素材や画像を多数ご用意 Istock
モノクロ名刺 名刺 1000枚単位 名刺ケース1個付属 左にベタ塗りを配置したデザインです Ncmy12 1000 アウェイクスタイル

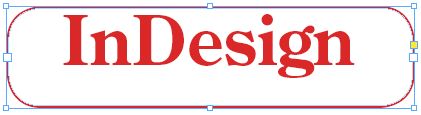
No 11 角丸テキストフレームの行配置設定 Indesign Cs5 5 5 勉強部屋 Study Room

全デザイナー要注目 美しいデザインの構図を決める10個の黄金ルールまとめ Photoshopvip

黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス

Illustrator これならズレない 均等に配置をする整列パネルの使い方 Himawari Design
Www Tobu Corp Jp Download Php File Pdf Template Mini Szm Ver10 Pdf

縁起物 丸配置 年賀状イラストのイラスト素材

このデザイン なんかダメ その理由は もっとクイズで学ぶデザイン レイアウトの基本 が教えます Markezine マーケジン

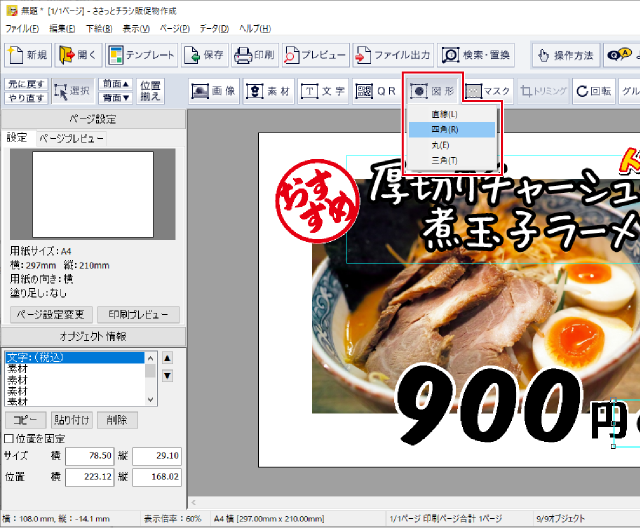
De Net ささっとチラシ販促物作成 オンラインマニュアル

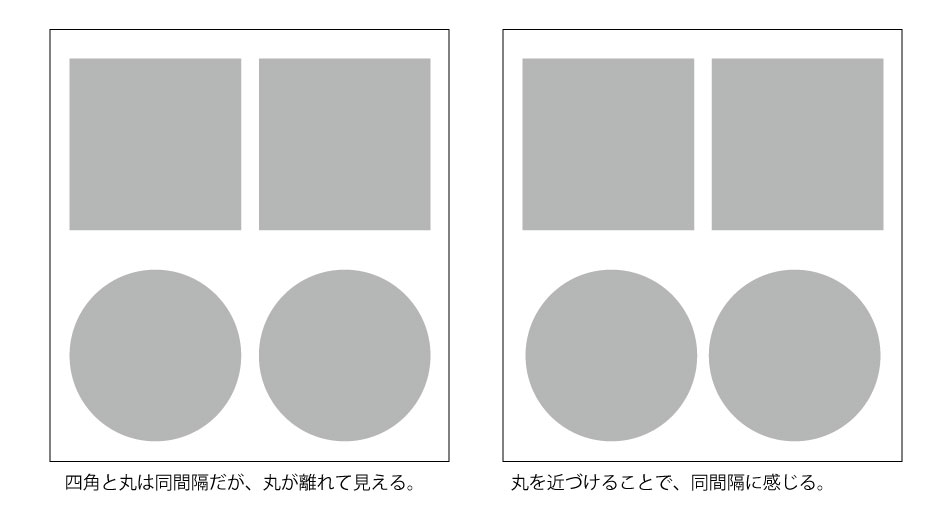
デザインやレイアウトで取り入れたい心理効果13選 Ferret

全ての人が知っておくべきデザイン レイアウトの基本ルールとテクニック15選 Literally
レイアウト

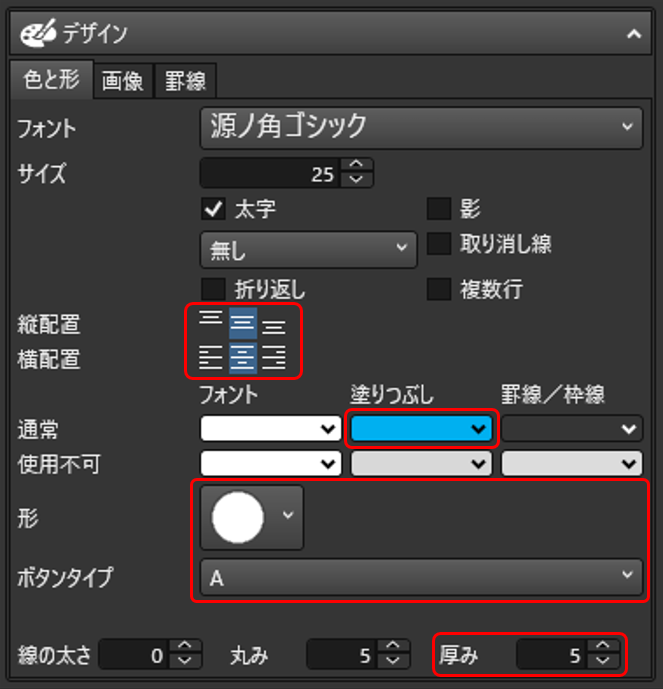
デザインを中央配置 パネルデザイン で登録する方法 Happyfabric Blog

Column ベイクロスマーケティング株式会社
Q Tbn 3aand9gctwp Spsdnw3aj4pwdbbodrrbe3wpa2jmt6owazznu Usqp Cau

Jumble Blog ほ パワポで図形を円形に整列させる

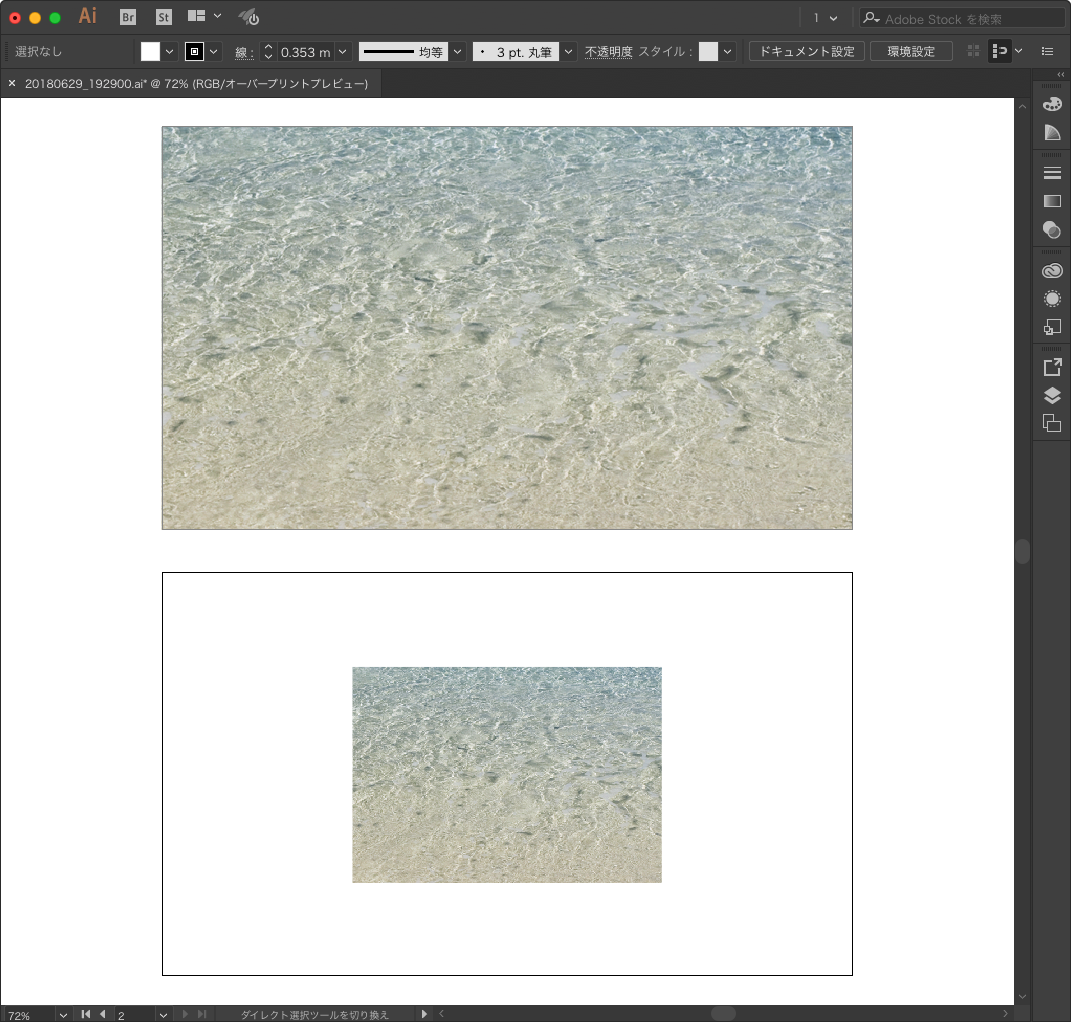
デスクトップにあるいちばん新しい画像ファイルを自動リンク配置するスクリプト Illustrator スクリプト Gorolib Design はやさはちから

放射型ダイアグラム 円形配置 のパワーポイントデザインテンプレート テンプレートのダウンロードは 書式の王様

Amazon Co Jp チョーク デザイン Ebook 丸 倫徳 Kindleストア

言葉で覚えて誰でもできる あるあるデザイン 発売 株式会社インプレスホールディングスのプレスリリース

目に留まる折込チラシデザインにする7つのポイントと好事例を紹介

社名 住所部分を上部に配置 ベーシック名刺 Bay 009mg 名刺スタジオ

長文もタイトルも 文章を丸に沿わせて配置したデザインを学ぶ デザイン研究所 読んでデザインを学ぶ参考ブログ

Canva フラットデザインを作ってみよう Aki 広島人

ボタン Unifinity Creative Lounge

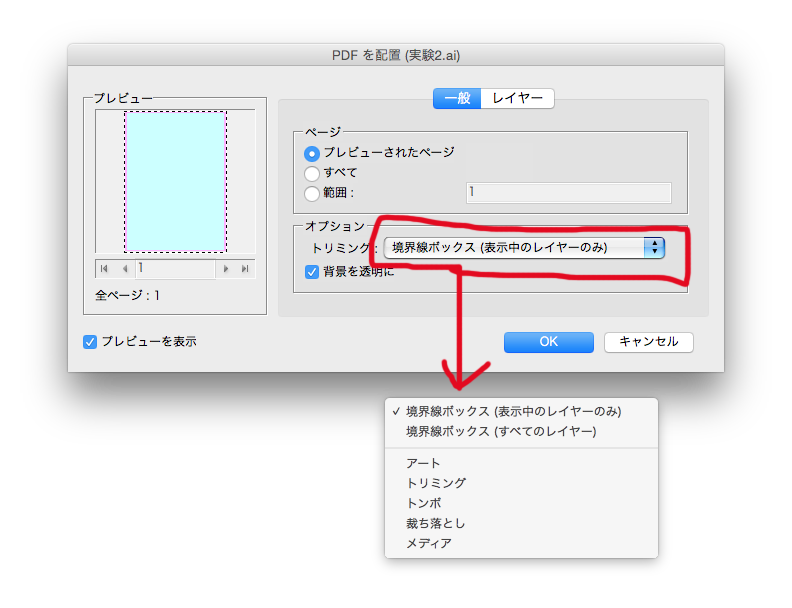
Indesignで配置の際のオプションについて タムラセイジの実験室

長文もタイトルも 文章を丸に沿わせて配置したデザインを学ぶ デザイン研究所 読んでデザインを学ぶ参考ブログ

全デザイナー要注目 美しいデザインの構図を決める10個の黄金ルールまとめ Photoshopvip
Q Tbn 3aand9gcrvm0nanvffqmkeej5bdq Aveswklzemxduirw7vv6o4ir Jdqy Usqp Cau

アクリルキーホルダーの入稿データ作成方法

デザインセンスがない デザインセンスは身に付きます 高橋篤史

意外と知らない Illustratorでのランダム配置について Sokoage Magazine

楕円形や丸の中に文字を入れるデザインはタイトルにも文章にも使えて使い勝手がいいです その中でもはみ出した楕円形を使った文字配置 のテクニックを解説しました 丸の中に文字を入れる際の注意点も解説しているのでぜひ最後までご覧ください In Design Howto
レイアウト

四文字の漢字を正方形に配置してワンポイントを作るデザイン デザイン研究所

黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス

細部の組み合わせがデザインを作る タイトルの助詞をデザインしてみた デザイン デザイン 勉強 デザイン思考

タイトルロゴ 緑の丸を背景にひき その中に大小をつけながら文字を配置したデザイン 紙媒体のデザイン事務所 モーヴデザイン

主婦が独学で在宅デザイナーになるために これさえ覚えればok の4つの技術 未経験から独学で在宅グラフィックデザイナーになった主婦のblog

Powerpointでよく使う図形オブジェクトの作り方と編集方法 パワポでデザイン

ローマ数字 1 ボタン アイコン丸赤のセット 2 3 4 スポーツ競争のための丸ラベルを配置 レベルを評価します 透明な影と白い背景のデザイン要素です のイラスト素材 ベクタ Image

デザインのドリル 07 24進捗にっき mmk ブランドデザイン Note

封筒印刷サービスの特長 得丸デザイン印刷 オリジナル封筒印刷サービス 日本全国対応

丸 円 を使ったwebデザイン コーディングボーイのブログ Webデザイン デザイン ウェブデザイン

Shun V Twitter Uxデザイナーというのはこういうのの四角とか丸とかメニューの配置 を決めたり ボタンのアイコンを作ったりとアプリのなんとなくのデザインをadobexdで決めるおしごと これもまたかなりの需要があるのでお勧めなのです



