スマホ スライダー デザイン


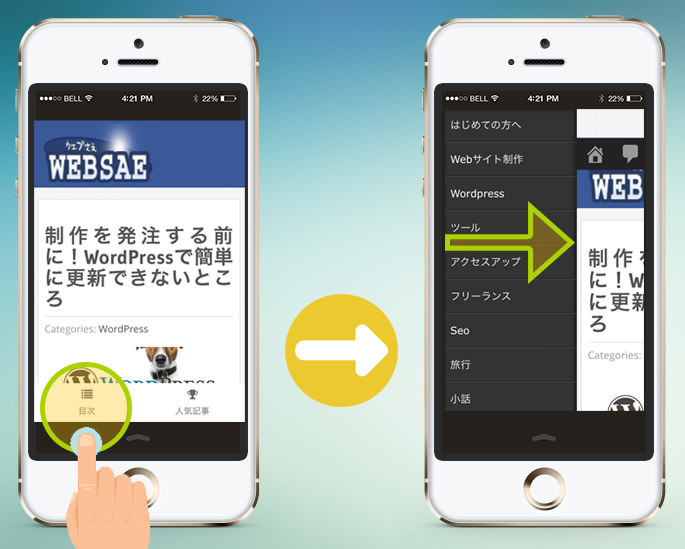
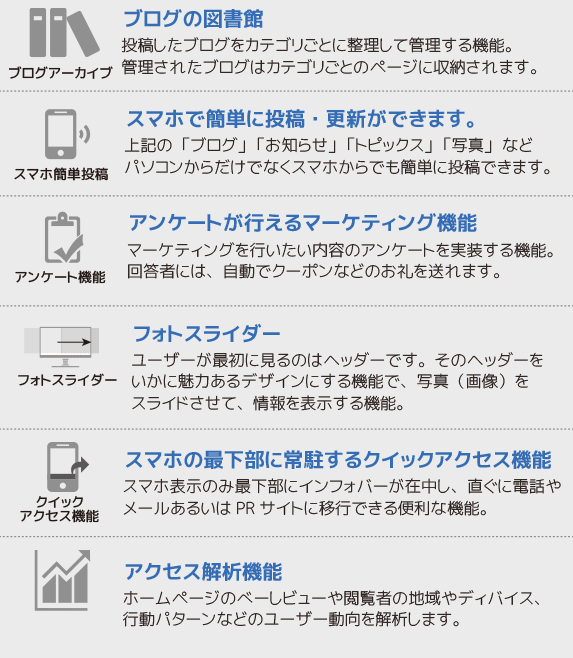
スマホサイトのメニューをフッター固定のスライド式に変更しました

レスポンシブ対応 高機能なスライダーが作成できる Slick Mobile First Marketing Labo

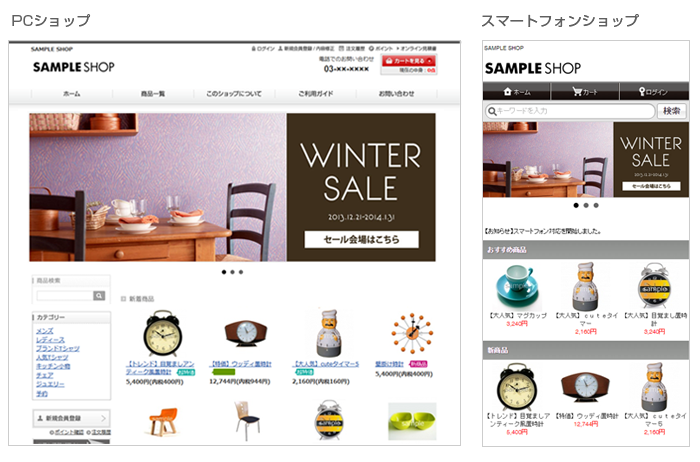
3つのユーザ特性から考える 売れる スマートフォンecサイトデザイン Mobile First Marketing Labo
スマホ スライダー デザイン のギャラリー

トップページイメージの設定 Makeshopオンラインマニュアル

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

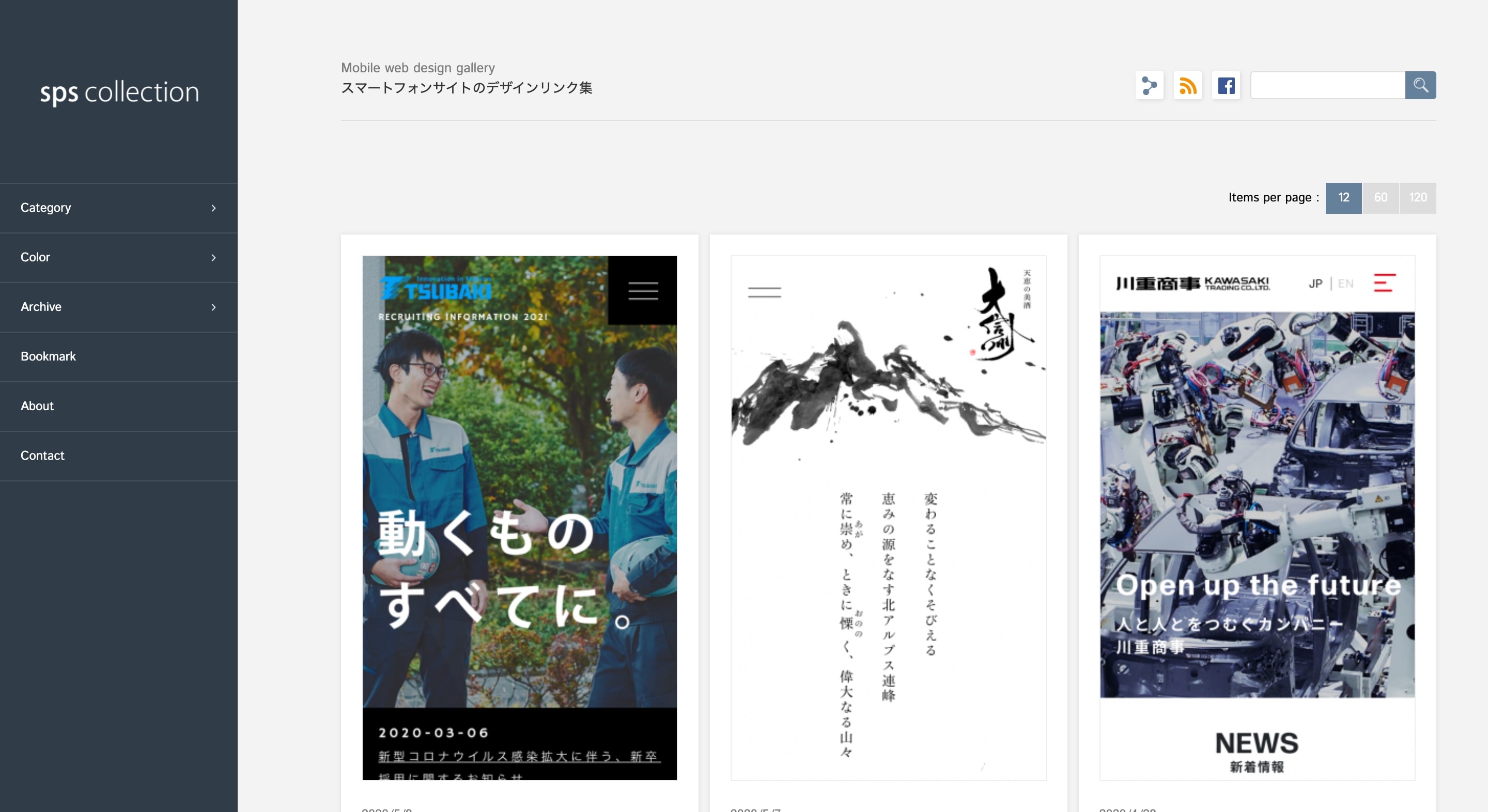
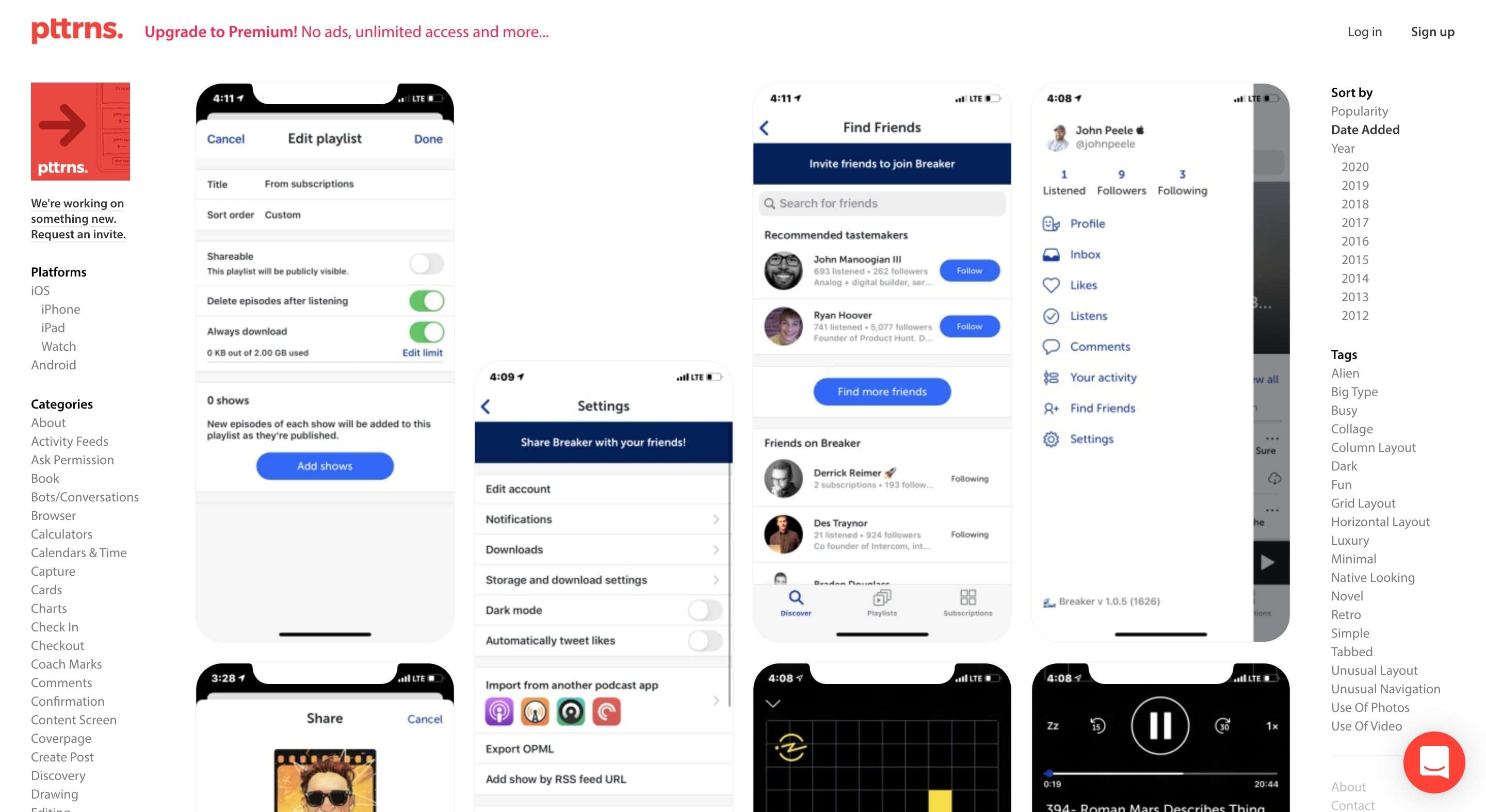
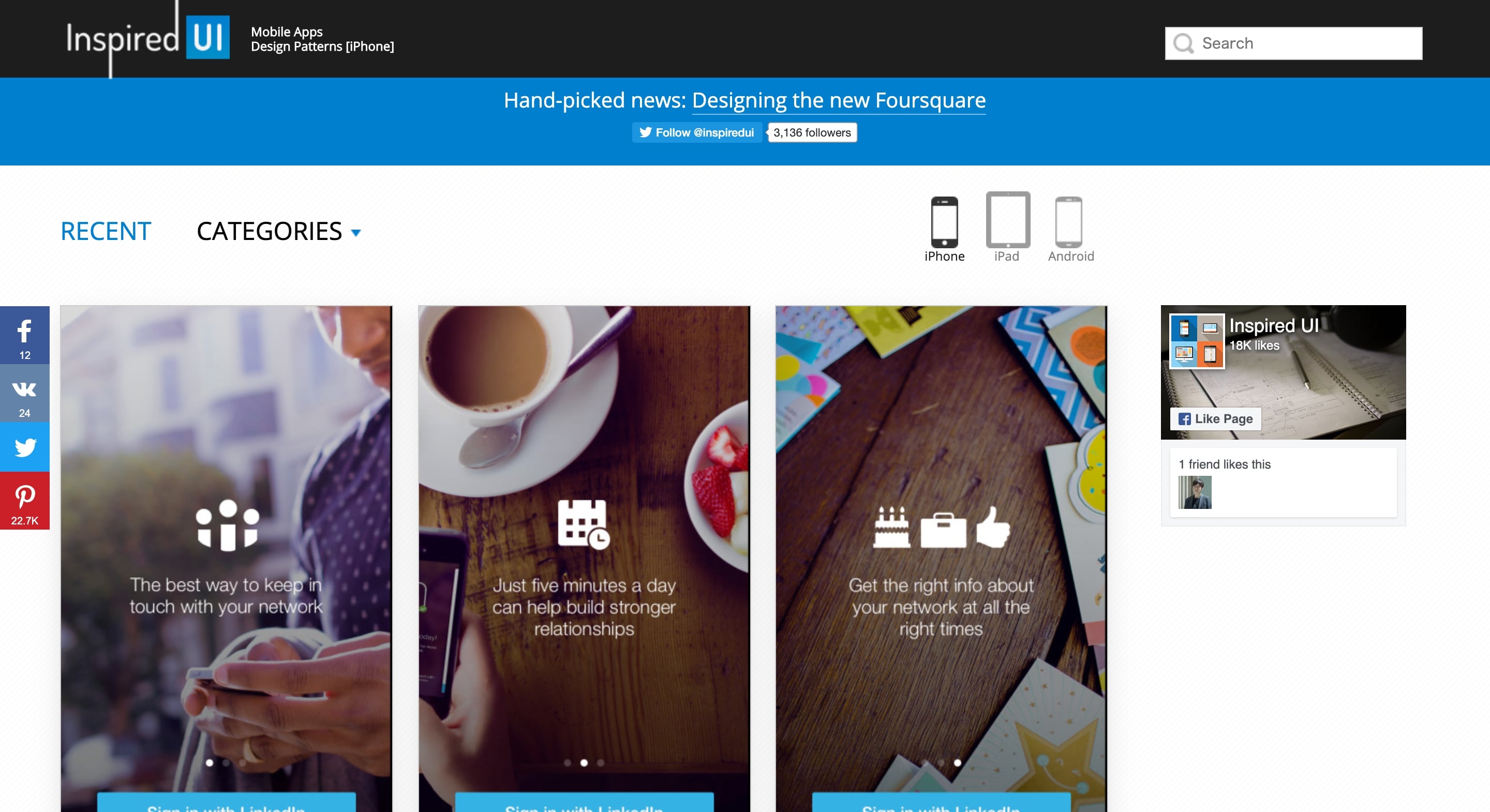
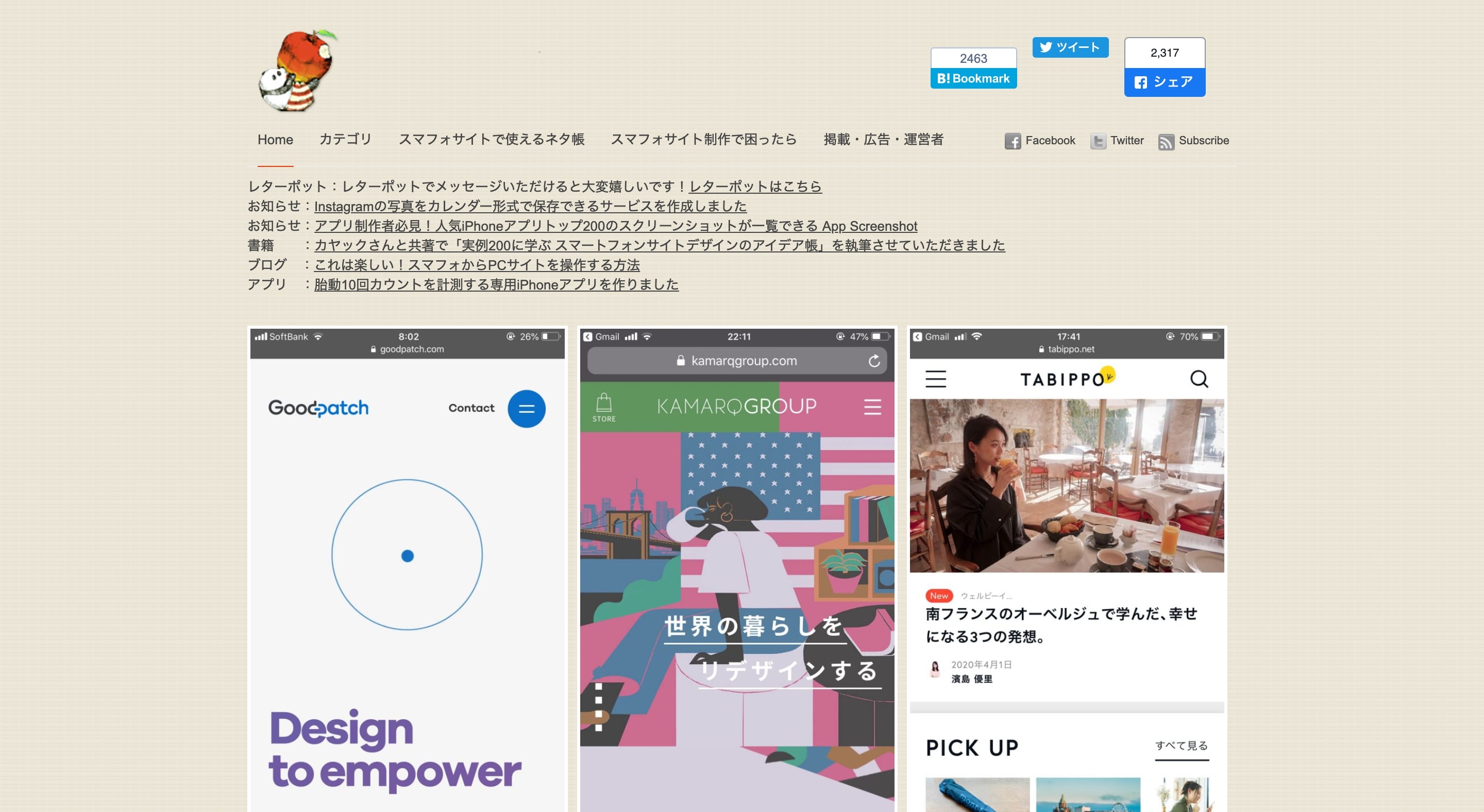
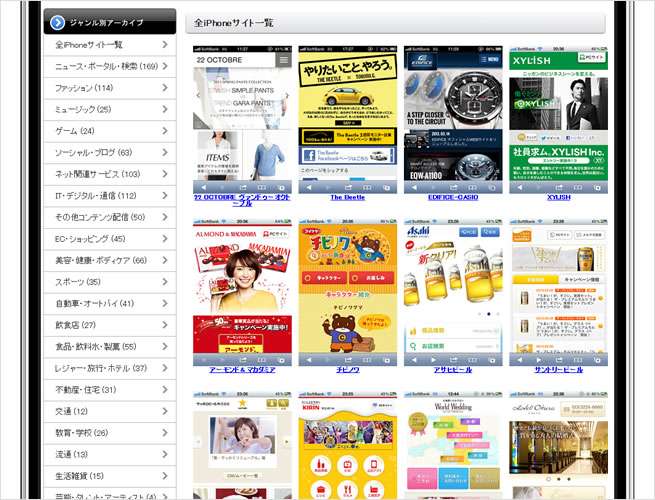
スマホサイトのデザインの参考にしよう デザインをまとめたサービス11選 Ferret

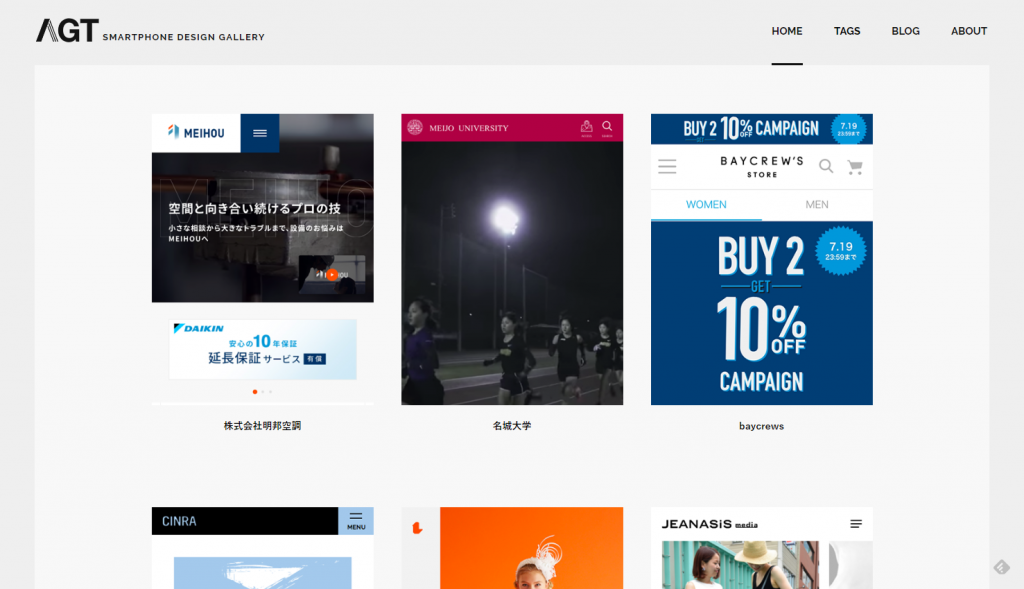
スライド カルーセル Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集

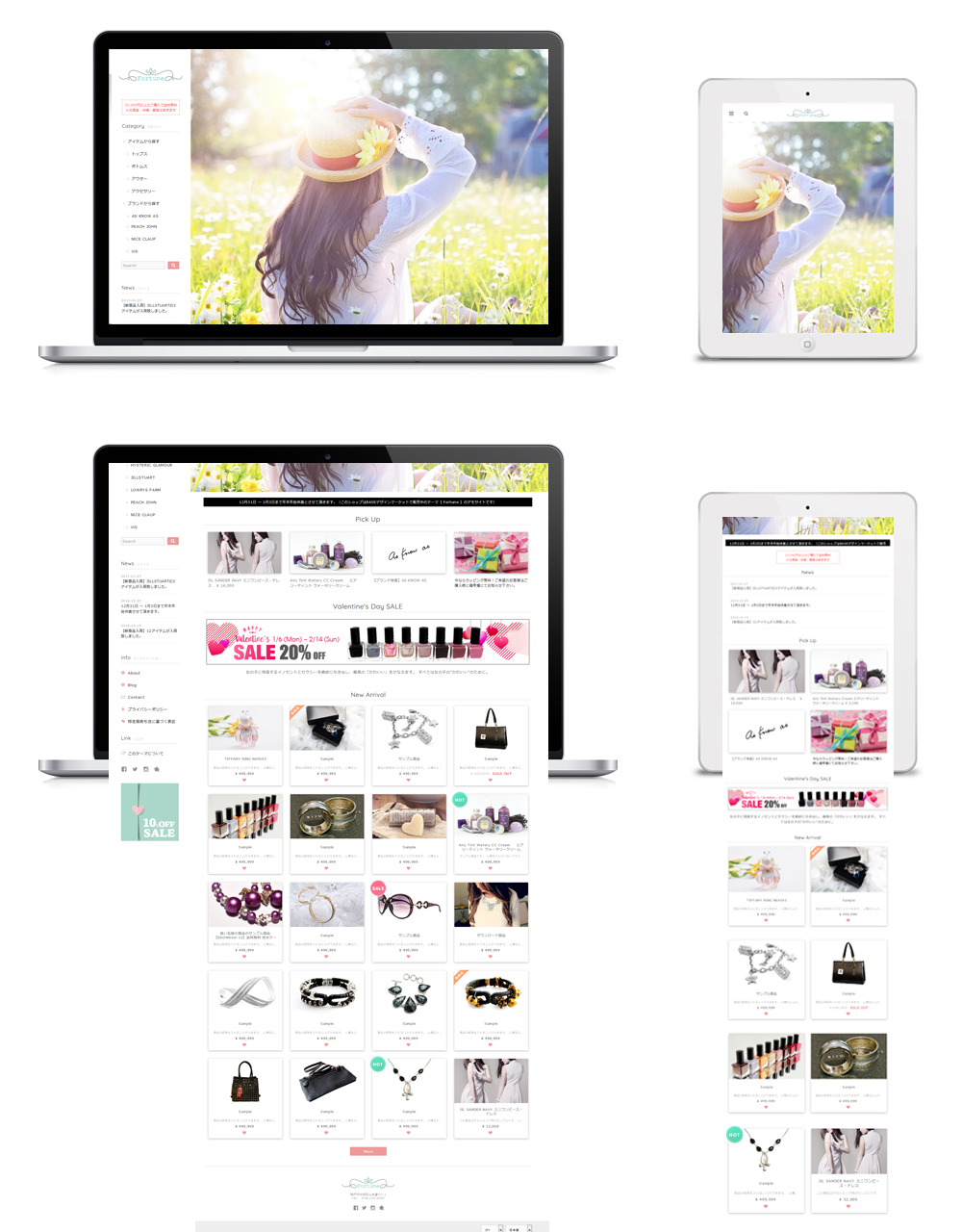
Fortune Base デザインマーケット ネットショップのデザインをもっと自由に

スマホサイトのデザインの参考にしよう デザインをまとめたサービス11選 Ferret

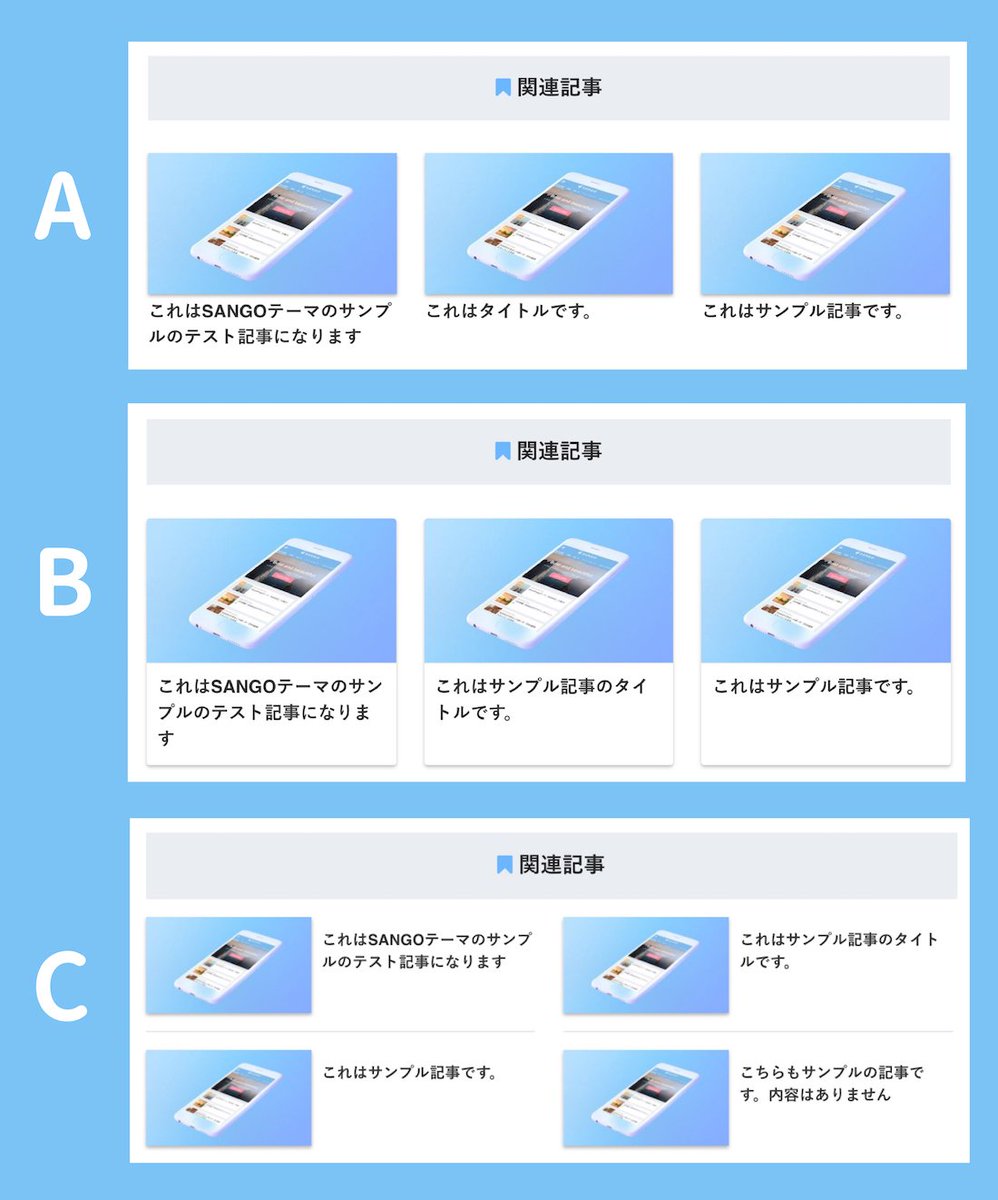
Sango公式 Na Twitterze Ver1 3 は関連記事のデザインのバリエーションを増やしました スマホ表示では スライダー 横スクロール のon Offを切り替えることができます 設定は 外観 カスタマイズ 関連記事 から

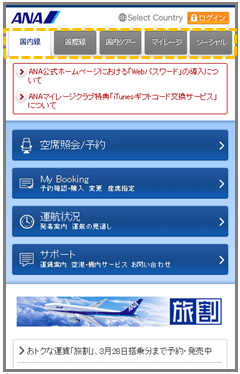
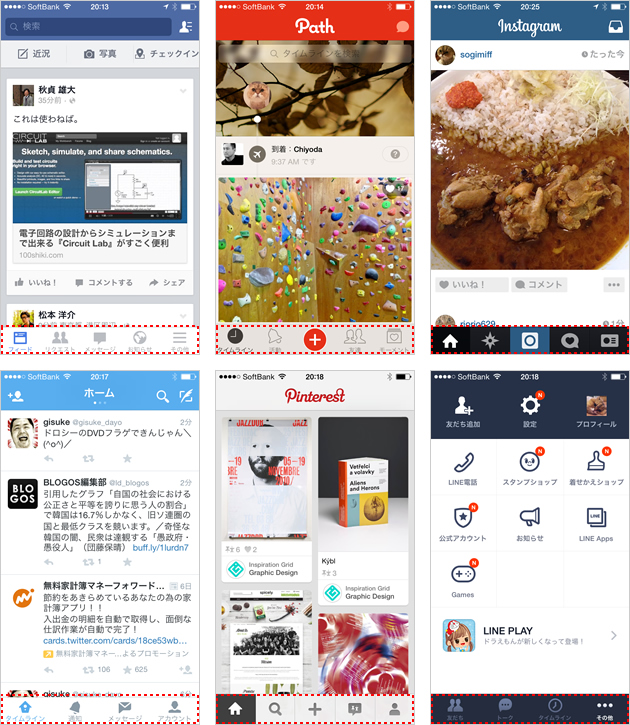
スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

Webサイトのスライダーについてuiの観点から考える

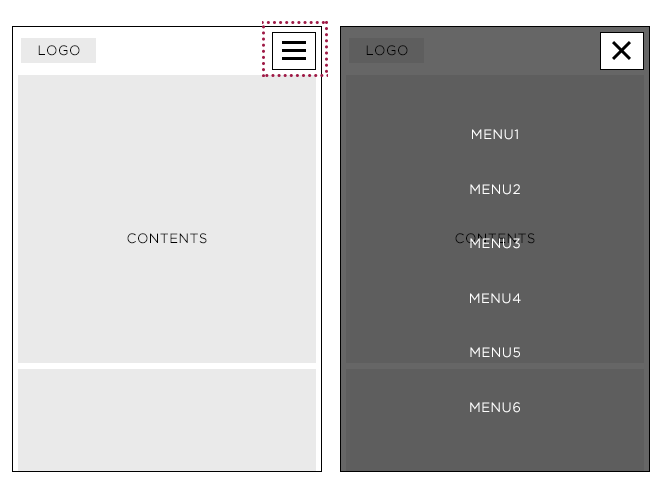
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホサイトに入れると使いやすくなる おすすめjquery4選 株式会社lig

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Webサイトのスライダーについてuiの観点から考える

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

Affinger5で スマホ用スライドメニュー の色とデザイン設定をカスタマイズする手順 Wordpressブログ あずきのぶろぐ

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

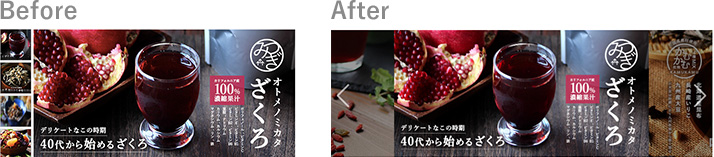
幅100 スライダー に 思いviewer が完全リニューアル スマホにも対応 Ogaria 繁盛レシピ

Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau
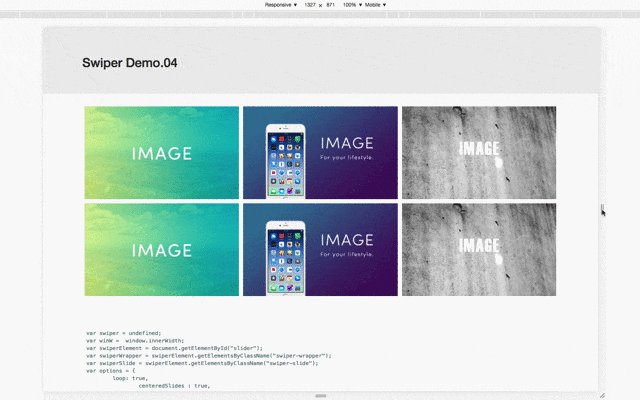
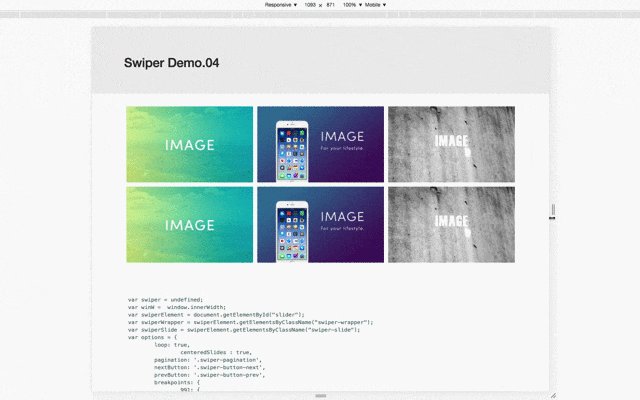
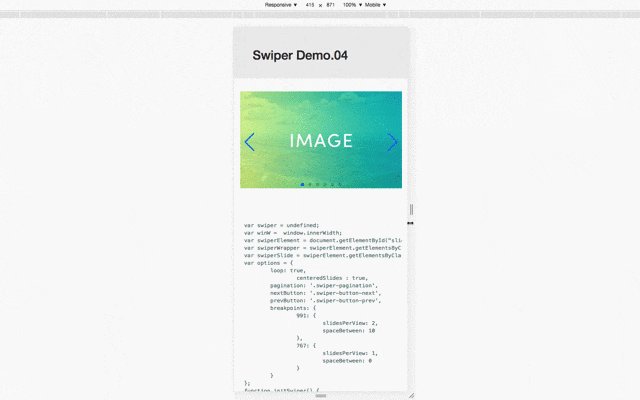
Web Oi9du9bc8tgu2a Com Js Swiper Sample

スマホサイト制作センスをアップする 見本 素材 Wpテーマ Js その他全部丸ごとまとめ 株式会社lig

スマホでの体験を重視したwebサイト10選 Web制作の株式会社クライマークス

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

スマートフォン表示ではみ出したtableをスクロールさせるcss

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

X4oqwhf0anlj M

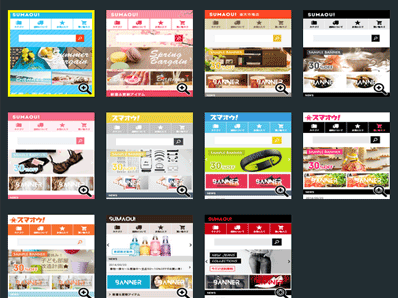
楽天 Yahoo ショッピングのスマホ対策には Sumaou が簡単 ネットショップ運営の気になる備忘録

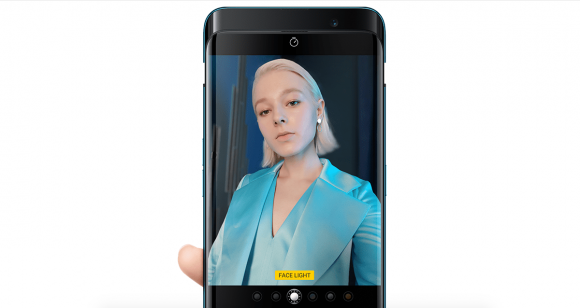
スマホに ノッチ はもう古い スライド式カメラ が流行の兆し Iphone Mania

幅100 スライダー に 思いviewer が完全リニューアル スマホにも対応 Ogaria 繁盛レシピ

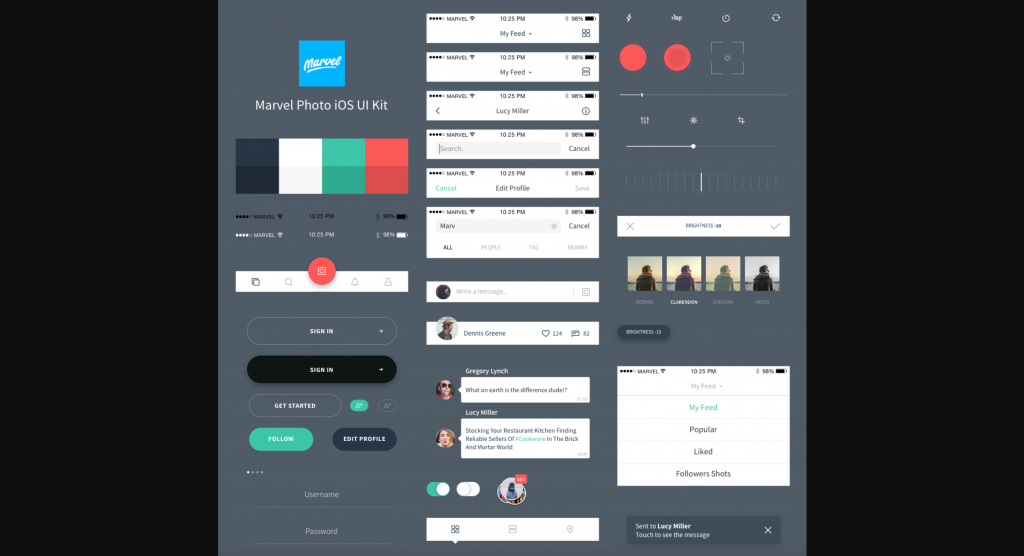
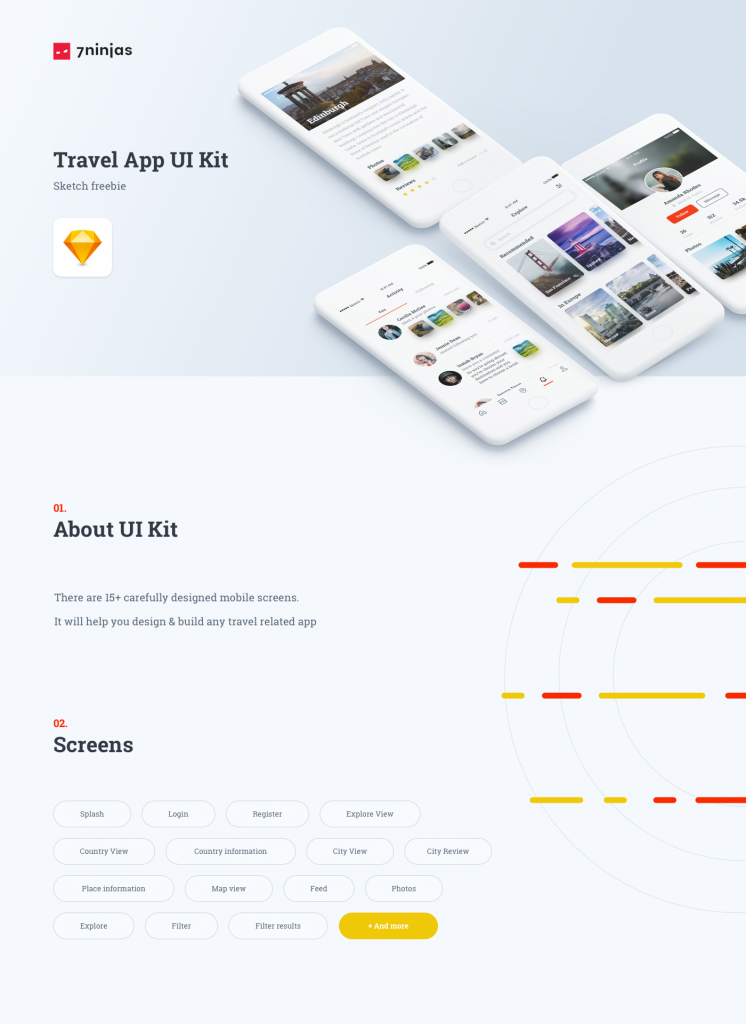
Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends

スマホサイトに入れると使いやすくなる おすすめjquery4選 株式会社lig

ただ横にスライドするだけじゃない おしゃれなスライダーを使ったサイト5選 Mozmoz

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

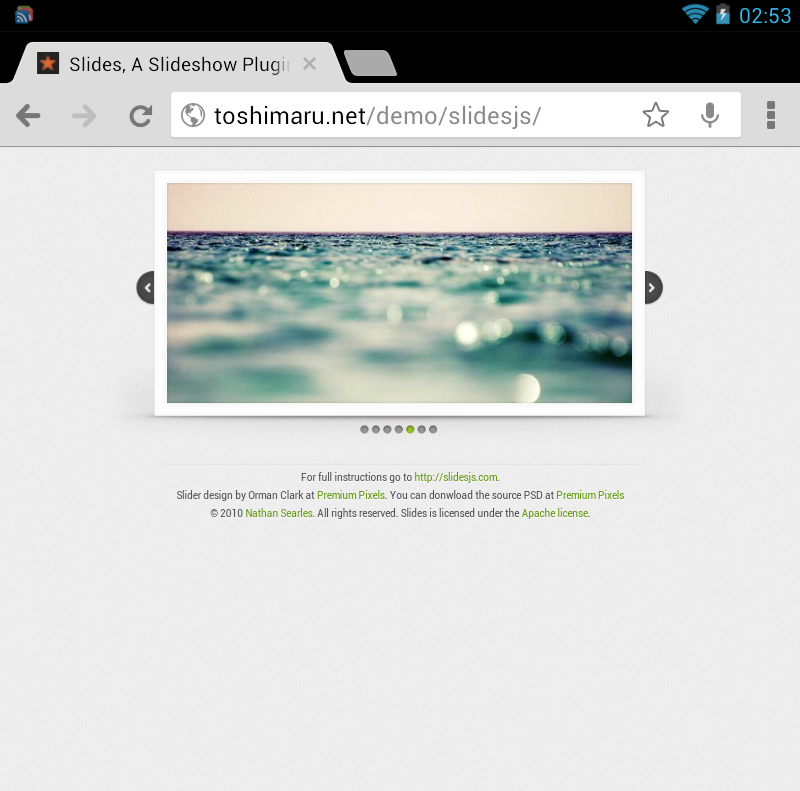
Responsive Web Design 時代の画像スライダー Hack Your Design

作る前にチェック スマートフォンサイトのデザインまとめ Techacademyマガジン

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

スマホサイトのデザインの参考にしよう デザインをまとめたサービス11選 Ferret

スマホサイトのデザインの参考にしよう デザインをまとめたサービス11選 Ferret

Flickityの使い方 スマホ対応のスライドコンテンツを作ろう

スマホ用のスライドメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

ブログデザイン更新 固定ヘッダー ドロワーメニューとスライダーを追加

決定版 はてなブログ スマホデザイン最強カスタマイズ集 ひつじの雑記帳

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

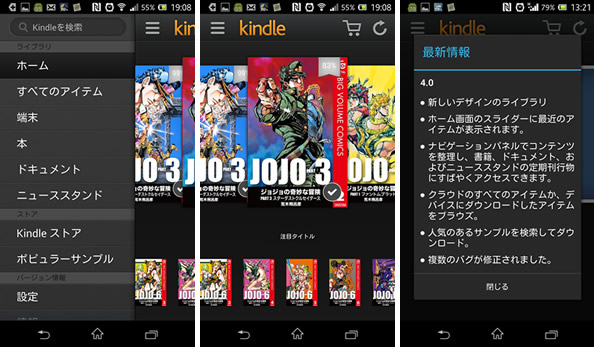
Kindle For Androidがバージョンアップ デザイン刷新でスライド式のナビゲーションパネルが追加 ゼロから始めるスマートフォン

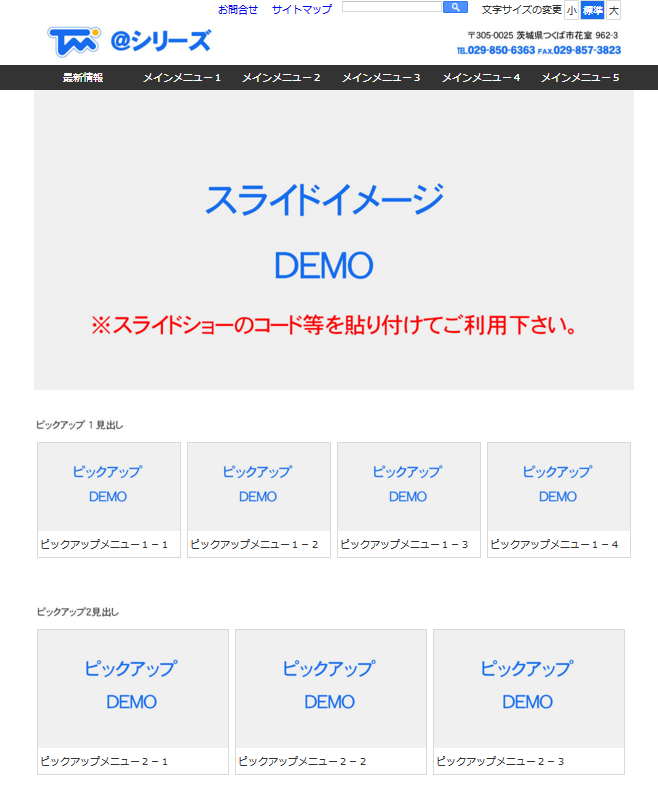
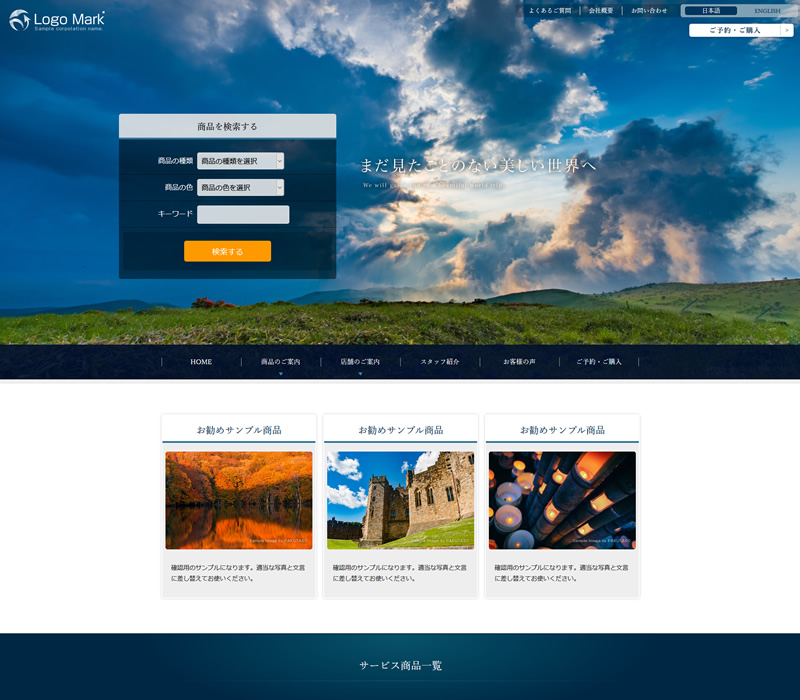
レスポンシブホームページ制作 レスポンシブwebデザイン対応 茨城県つくば市

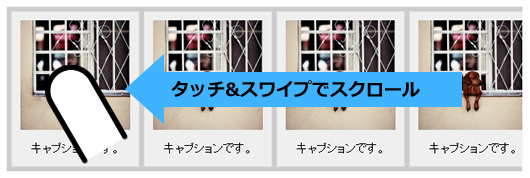
Cssだけでお手軽なフリック ドラッグスライダーを作る バシャログ

スマホ対応のレスポンシブ カルーセルスライダー5選 Wordpressラボ

スマホサイトのデザインの参考にしよう デザインをまとめたサービス11選 Ferret

長すぎるスマホサイトをスマートにリデザインする6つのコツ Wpj

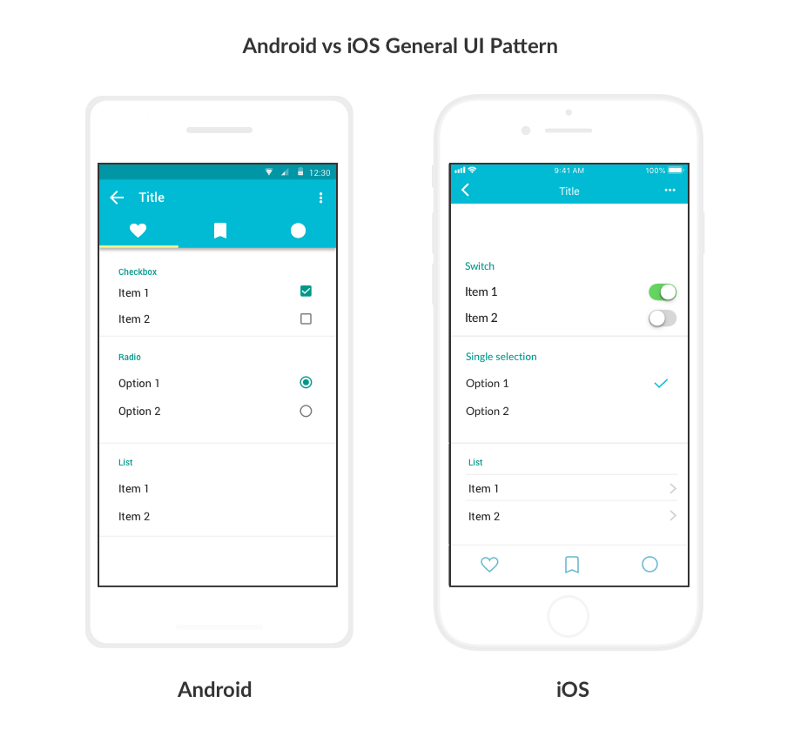
Android それともios どちらのデザインでアプリ開発をしようか悩んだときは Seleqt セレキュト

Q Tbn 3aand9gcsfriszo8vqqviie5zwioixvuqj394xxnnncq Usqp Cau

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

スライダーセクション 画像スライドショーの設置 Wordpress 有料テーマ Emanon Pro

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

Q Tbn 3aand9gcr8m62wowacrecqwjeskpze22kupvcx9rwhra Usqp Cau

スマホ向けlpでcvrアップ実証済み 3つのデザインテクニック

初心者向け Jqueryでスライドバナー最新版 18年6月

Jquery スマホ対応レスポンシブなカルーセルスライダー Webデザインラボ

スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

スマホサイト制作センスをアップする 見本 素材 Wpテーマ Js その他全部丸ごとまとめ 株式会社lig

Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch

作る前にチェック スマートフォンサイトのデザインまとめ Techacademyマガジン

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

Webデザイン勉強で参考にしたいまとめサイト 記事23選 Techacademyマガジン

作る前にチェック スマートフォンサイトのデザインまとめ Techacademyマガジン
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

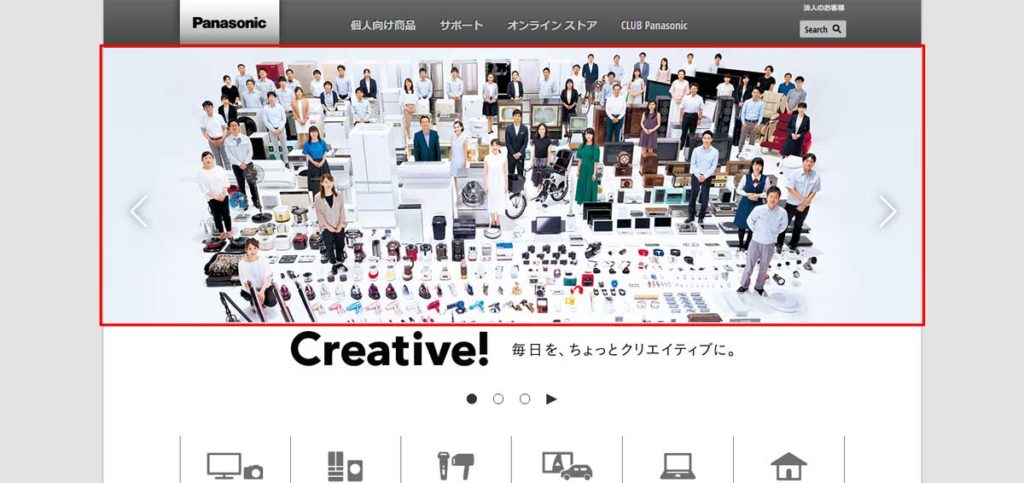
Webデザインでスライダーが効果を発揮するとき Ux Milk
Carat専用 Jinアイコンを使ったスマホスライドメニューカスタマイズ Carat

メルカリ 祝 8強 ラグビー日本代表デザインスマホ用リング オリジナルスライダーポーチ ノベルティグッズ 0 中古や未使用のフリマ

ノンデザイナーこそ押さえておきたい Ui Uxが学べる神スライド7選 Find Job Startup

愛媛 株式会社パルス デザイン 松山

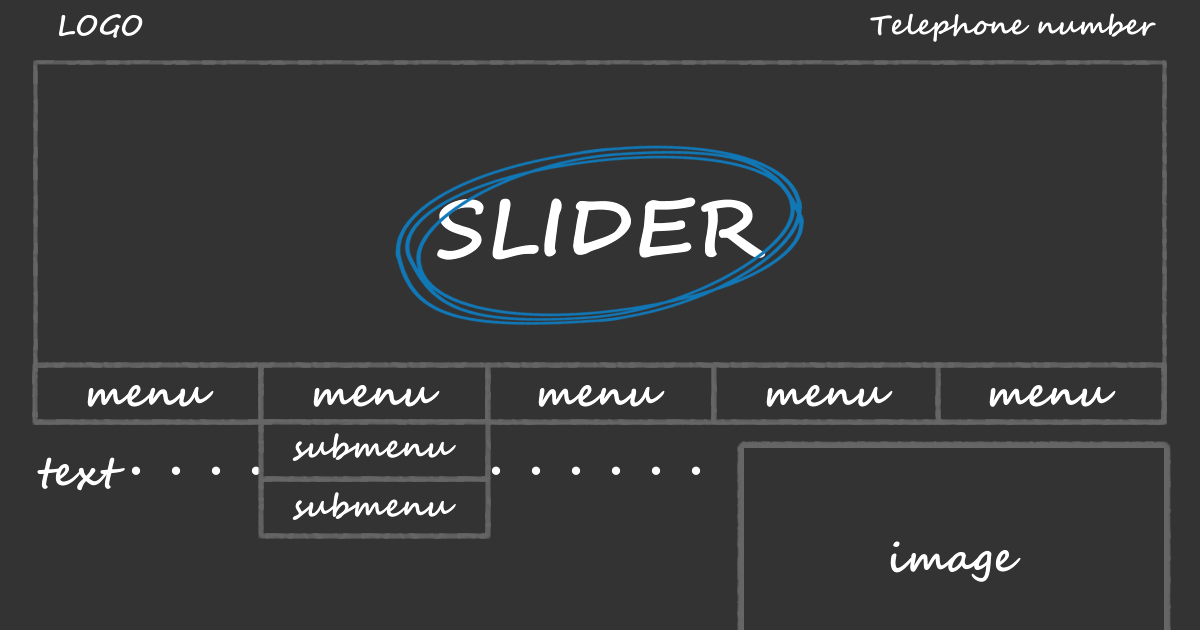
無料ホームページ用htmlテンプレート メガピクス

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ
Q Tbn 3aand9gcrmeexte0lddr1jwoqzoiqdlhoxghjcptbirqdodrmiezosxowf Usqp Cau

レスポンシブデザイン ホームページ制作 Design Works E Idea 札幌市

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

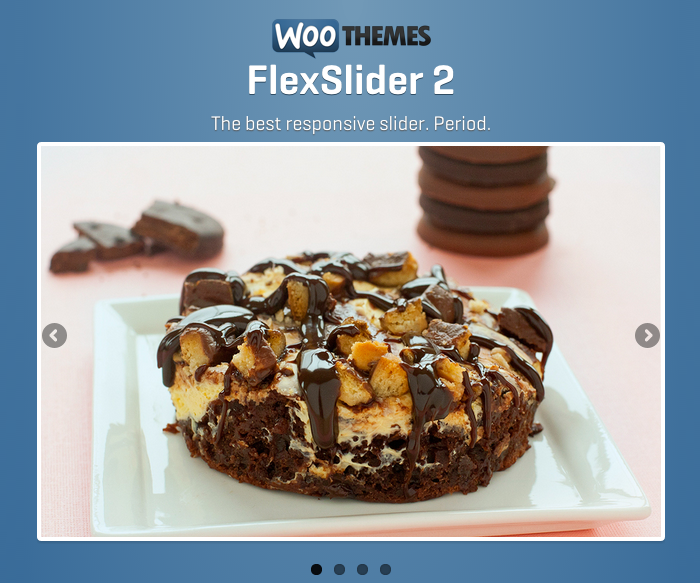
Js レスポンシブwebデザイン対応のコンテンツスライダー Flex Slider Webデザインのtipsまとめサイト ウェブアンテナ

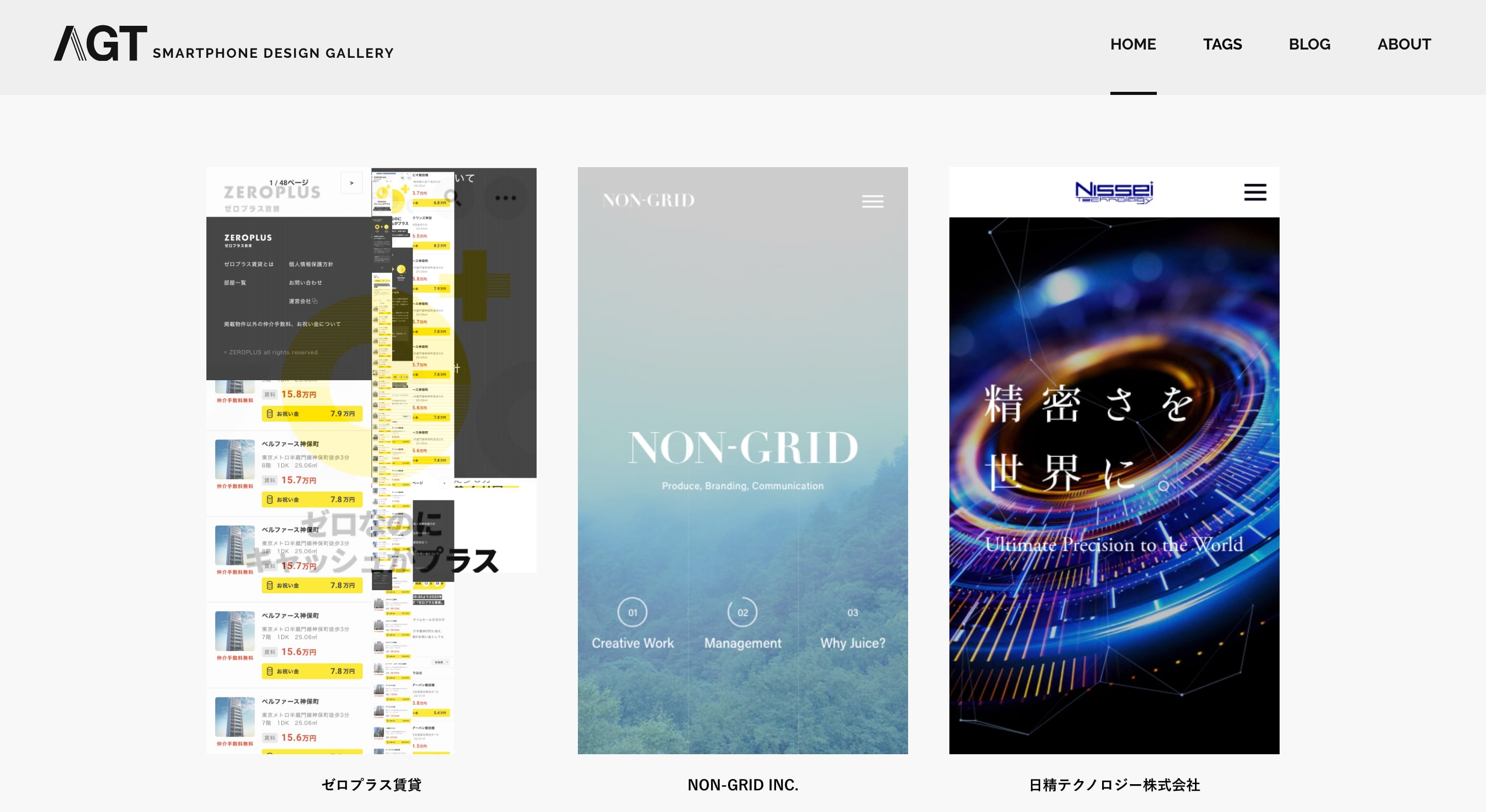
デザイナー向け 参考になるスマホwebデザインのギャラリーサイトまとめ5選 Sp版 海外系も Mozmoz

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

決定版 はてなブログ スマホデザイン最強カスタマイズ集 ひつじの雑記帳

レスポンシブ スマホアクションに強いスライダー Flickity が便利 Qiita

美しいスライダーuiの参考まとめ Wakana Me

スマートフォンのためのuiデザイン 池田 拓司 本 通販 Amazon

スライダーが目を惹く レスポンシブwebデザイン対応の無料テーマ テンプレート 11選

Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends

かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ



