スライダー 矢印 デザイン


Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk

初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット
スライダー 矢印 デザイン のギャラリー

Bxsliderの使い方とカスタマイズ用オプションの 説明書

スムーススクロールとスライダーなどが競合した際の対処方 Web制作会社 Web Factory

Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk

Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説

画像も文字もスライド可能 Swiper Jsでコンテンツスライダーを簡単に Web Design Cafe

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

リリース 画像スライダー ページ画面のデザイン改善など Notepm

Studioのcmsカルーセルで自動再生させる方法

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

Aishiprに高機能スライダー Slider Pro を入れてみる

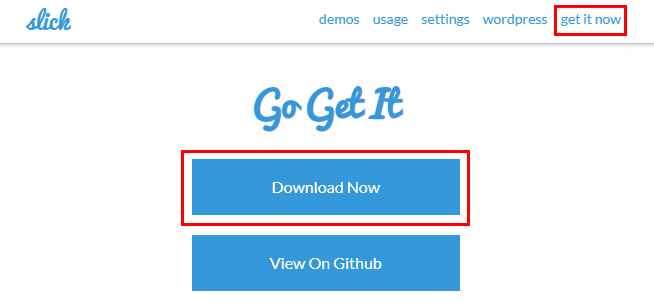
Slick 導入 矢印画像差し替え Qiita 差し替え 導入

Javascript Slickスライダー 矢印が思うように表示されず 変更もうまくいきません Teratail

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

レスポンシブ対応のスライダー Slick が使いやすくておすすめ 株式会社チップディップ

Slick よく実装するスライダーのテンプレ Qiita

カルーセルスライダーslickの前後ボタンが表示されない原因と対処法 Travelogue

Jquery 簡単 スライドショーを作ろう Pilgrim

Javascript Slickスライダー 矢印が思うように表示されず 変更もうまくいきません Teratail

テンプレート設置ok Wordpressの画像スライダープラグイン Meta Slider の紹介 Hpcode

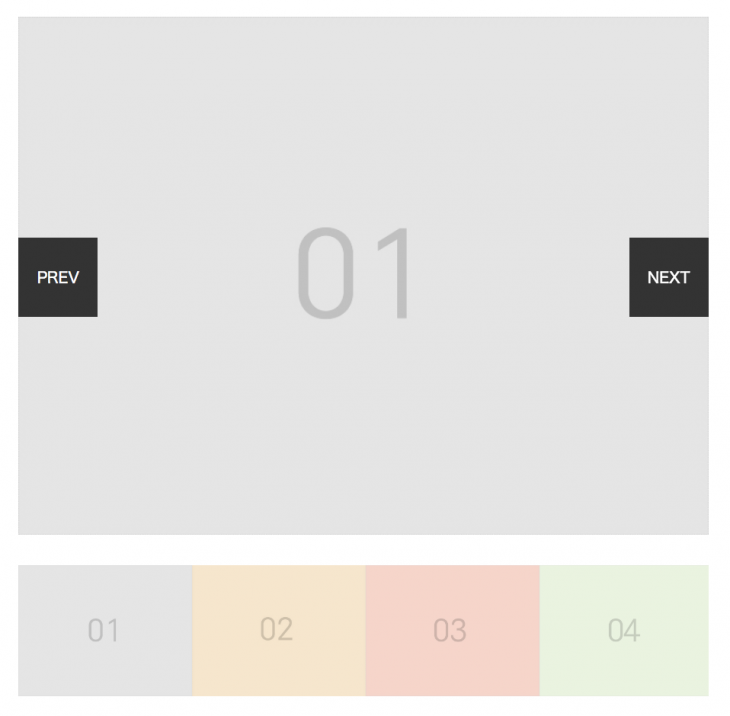
Htmlとcssのコピペでできるカルーセル スライダーのデザイン2種 Dub Design

Sydney改造編 投稿ページの前後ナビゲーションをカスタマイズ Hideogoto Org

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Jquery Bxslider Jsを使ったサンプルいろいろ Cly7796 Net

Ecサイト Uiデザインのお作法 できそう感 詰め合わせ エイプリル デザイン

カルーセルスライダー Slick Js のカスタマイズ Jquery Slick Js Javascript 教えて Goo

ブラウザ幅いっぱいに画像スライダー Slider Pro Raison D Etre ー Fate ー

リリース 画像スライダー ページ画面のデザイン改善など Notepm

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

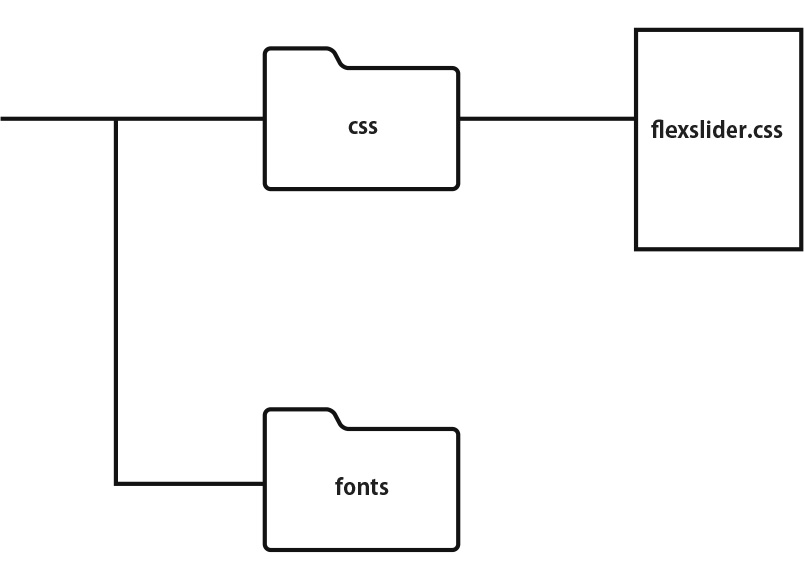
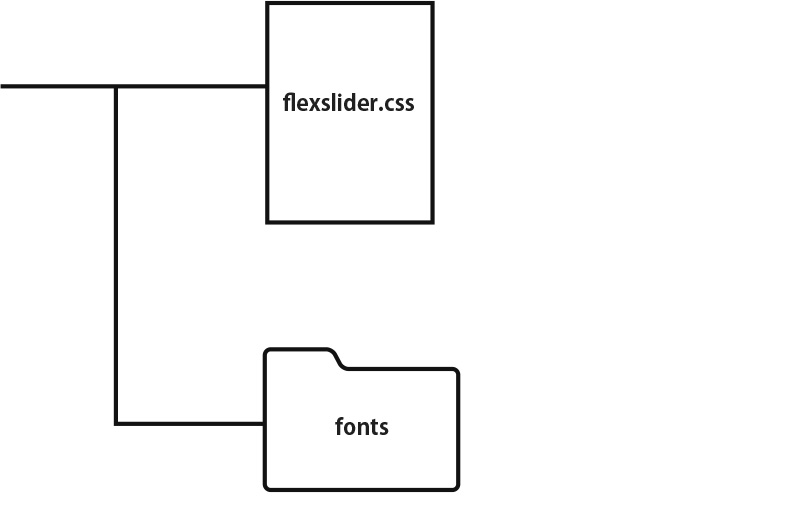
Flexsliderで 矢印が表示されない場合 Webデザイン 制作 リニューアル Studio Cha Han

Q Tbn 3aand9gcqk4ol2apo5iyzqu7ugroki S7ctd0ux4zq Usqp Cau

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

無料プラグイン レスポンシブ対応の高機能スライダー Smart Slider 3 の各種設定を簡単に解説 ことだま Web Design

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

Q Tbn 3aand9gcsf6toyxvmx6y3zr5uclk 2stp Bl8o50xflw Usqp Cau

Q Tbn 3aand9gcq1e4apvry3a99agouusevavctsj74eldhuaa Usqp Cau

無料プラグイン レスポンシブ対応の高機能スライダー Smart Slider 3 の各種設定を簡単に解説 ことだま Web Design

Flexsliderで 矢印が表示されない場合 Webデザイン 制作 リニューアル Studio Cha Han

初心者でもコピペで簡単 Cssだけで矢印を作る方法 ビギナーズハイ

Jquery スライダー表示 Nivo Slider 下にコントロールナビボタンなし 左右矢印なし 自動切り替え

やじるし素材天国 矢印デザイン

とってもシンプルなスライダーのjqueryプラグインを作りました 活動 Mkasumi Com

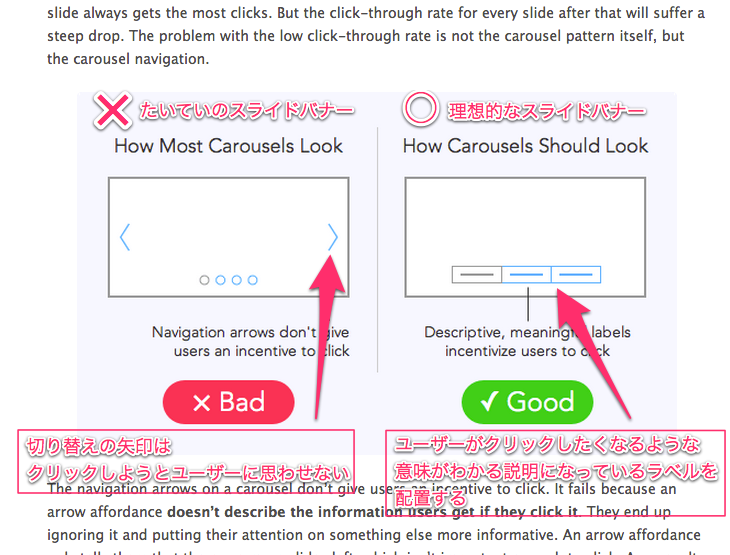
スライドバナー カルーセルに必要なのは 切り替え矢印 ではなく ラベル 海外seo情報ブログ

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Slick の使い方とオプションによるカスタマイズ

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Javascript Jquery画像スライダーのライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ

いい感じ Svgを使ったクールなスライダーエフェクトを実装できるjqueryプラグイン Radial Svg Slider Wordpressのための便利帳

Jquery カルーセルスライダーslickの使い方とサンプル集 ジャングルオーシャン

Slickスライダーの矢印を画像にし 上下中央揃えの位置にカスタマイズする方法 簡単 Kasumiblog

Htmlとcssのコピペでできるカルーセル スライダーのデザイン2種 Dub Design

Jquery Bxslider Jsオプション Kurubusi Net
Divi モジュールの使い方4 スライダーと投稿スライダー Isophoto 写真 ワードプレス

スライダー機能をさらに充実 Ns スライダー機能拡張 販売開始 New Standard

Lightningのスライダーをオシャレ レスポンシブルにカスタマイズする方法 レイアウトやカルーセルの色変更 さやっと四苦八苦 Sick Hack

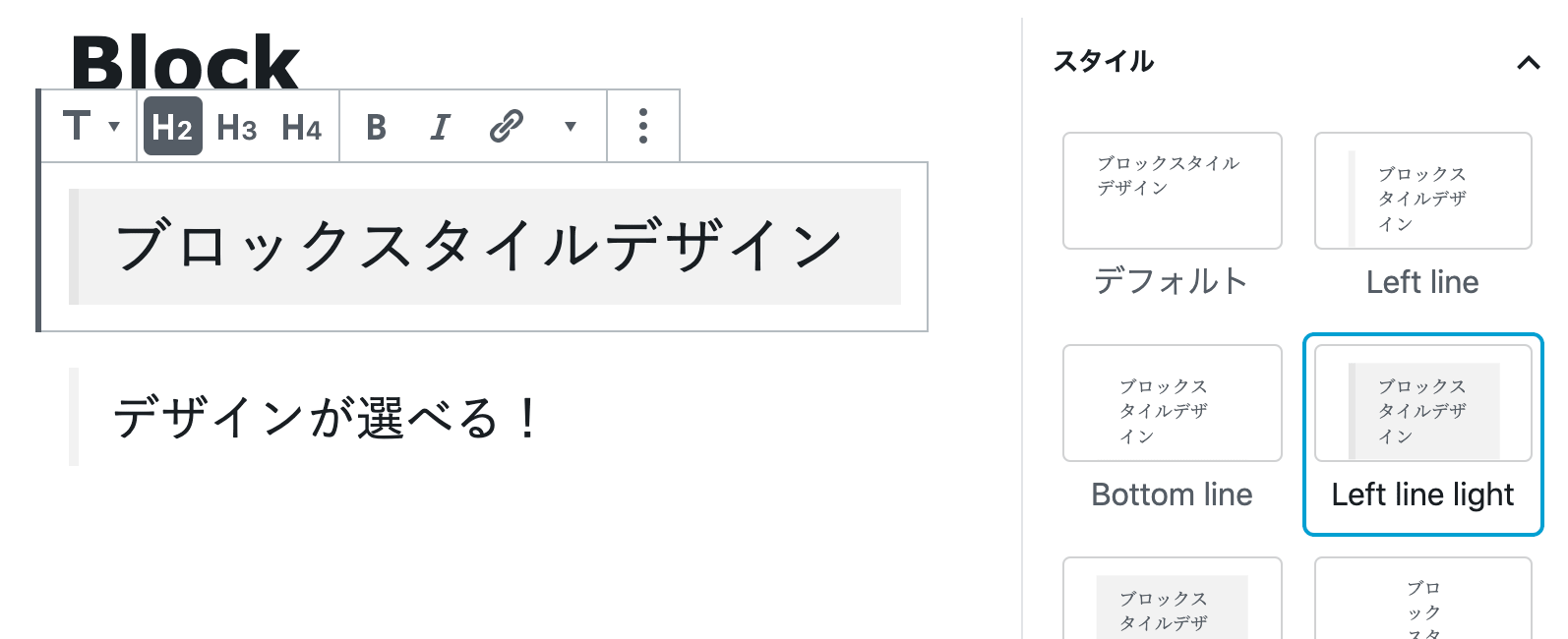
Gutenbergブロックスタイルデザイン Liquid Press

トップへ戻る ボタンを作成する サポートセンター Wix Com

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

片側だけはみ出たデザインのカルーセルスライダーをslickで実装する方法 Oku Log

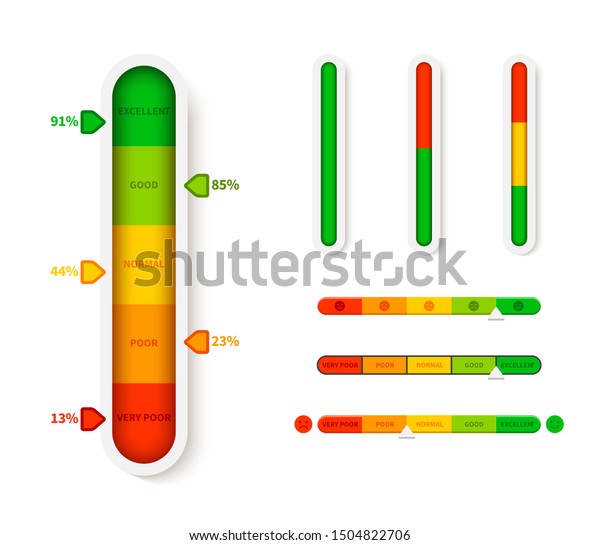
垂直色レベルインジケータ 進捗バーテンプレート 矢印記号とベクターイラストスライダーエレメントの測定進行 のベクター画像素材 ロイヤリティフリー

Bootstrap4 Carousel カルーセル の使い方とカスタマイズサンプル ホムペディア

Novaの記事スライダー機能の使い方 Sirinova

Googleマップのスライダーボタンと矢印キー 無料のpsdファイル

Jquery カルーセルスライダーslickの使い方とサンプル集 ジャングルオーシャン

Jqueryでスライドショー Swiperの使い方 スライダーが簡単 作り方 動かない場合など よろろぐ

コンテンツスライダー設定

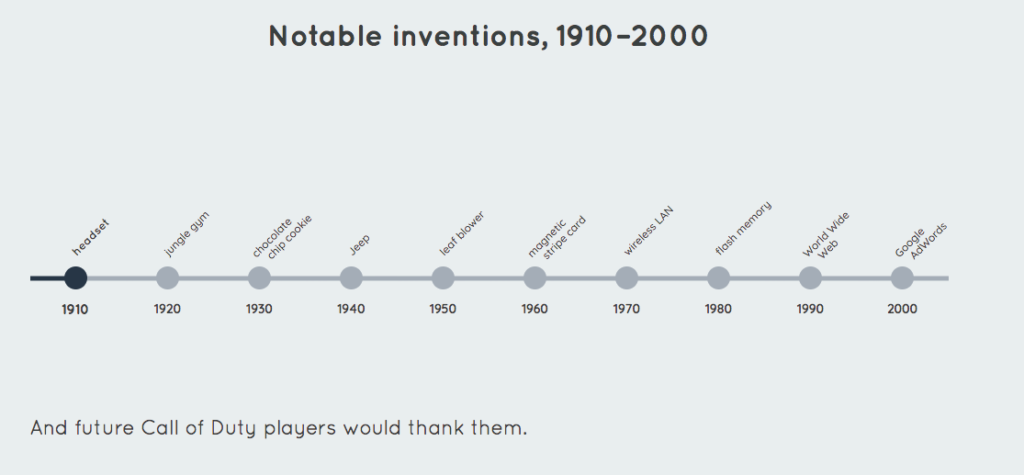
年表や沿革など タイムラインが簡単に実装できる便利なライブラリ16選まとめ

厳選35 スライダーを活用してデザインを美しく変えよう Seleqt セレキュト

Flexslider 2 文字列 F002 と F001 を矢印画像に変更する Qiita

オフモードスイッチボタンのスライダーウェブサイトやモバイルアプリ用のモダンフラット Ux Ui デザインベクターセットを切り替える Guiのベクターアート素材や画像を多数ご用意 Istock

レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web

画像スライダー設定

フリック対応のスライドショー Flickity の使い方

Webデザイン制作の即戦力 写真スライダー用psd素材厳選30個まとめ Photoshopvip

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

スライダーのデザインを参考にしてみる G Lance

Jquery 定番プラグインbxsliderの設置方法 Unknown

Slick 導入 矢印画像差し替え Qiita

簡単にスライダーを設置 Jqueyプラグイン Slick の使い方 Jquery デザインレベルアップ

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット
Web Oi9du9bc8tgu2a Com Js Swiper Sample

バリエーション豊富で安定感抜群 スライダープラグイン Slick デザイン Web制作の魅力を伝えたい Inbox Design

Js スライダーのスクリプトを探しているなら絶対チェックした方がいいスクリプト Slider Pro コリス

カルーセルスライダーslickの前後ボタンが表示されない原因と対処法 Travelogue

Smart Slider 3 の設定と使い方 Various

レスポンシブに強すぎる もう手放せないスライダー Slick Js うぇぶもよう

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

無料プラグイン レスポンシブ対応の高機能スライダー Smart Slider 3 の各種設定を簡単に解説 ことだま Web Design

レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

Webデザイン制作の即戦力 写真スライダー用psd素材厳選30個まとめ Photoshopvip

Uiデザインの考察 カルーセルui デザインの考察 思考についてのブログ

ナチュラルで機能的なデザインに欲しかった機能を満載したデザインテーマ Natura Base Design Market

Jquery Slider Pro のスライダーが秀逸 Yamago Blog

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

レスポンシブウェブデザインに本当に役に立つツール リソース まとめ amidaiki Com



