スライダー デザイン Web


Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

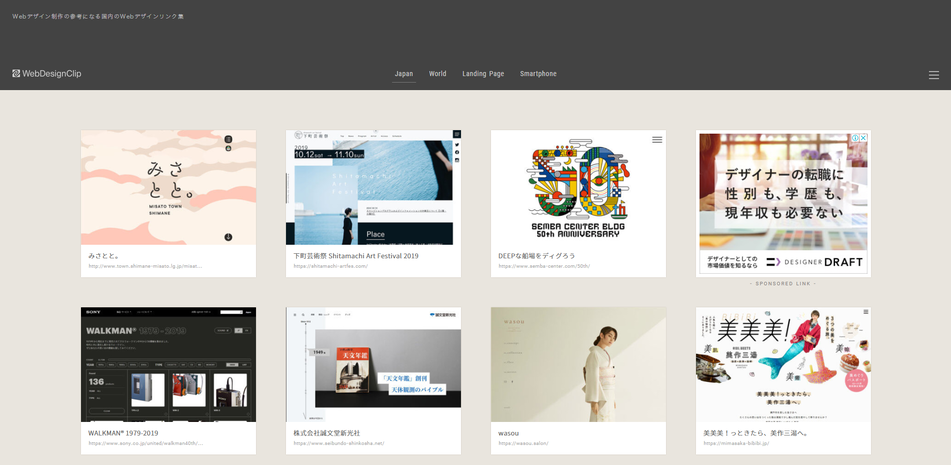
ココだけ欲しい Webデザインのパーツをまとめたギャラリーサイト37選 Ferret
スライダー デザイン Web のギャラリー

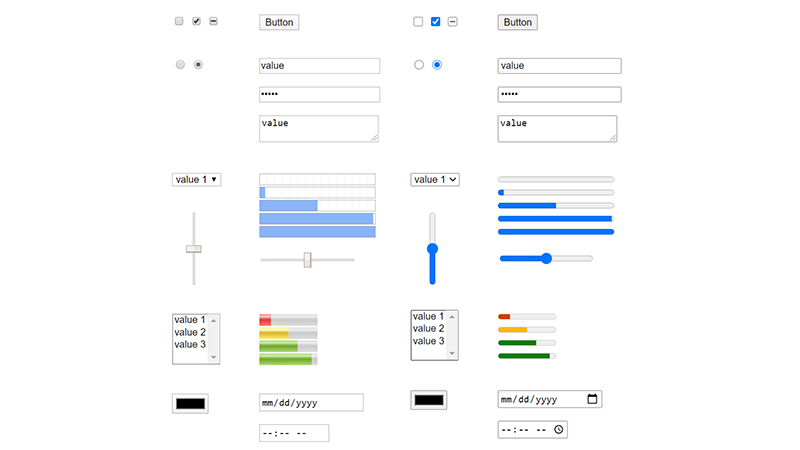
Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch

清潔でモダンなデザインとギャラリーのスライダーを使ってカラフルなウェブサイト テンプレートのイラスト素材 ベクタ Image

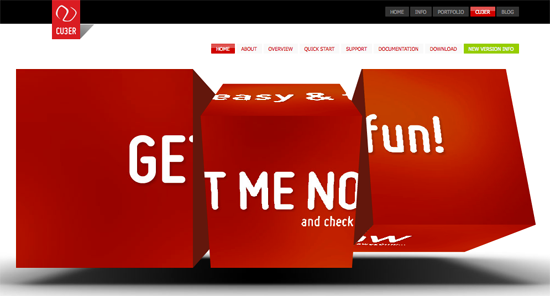
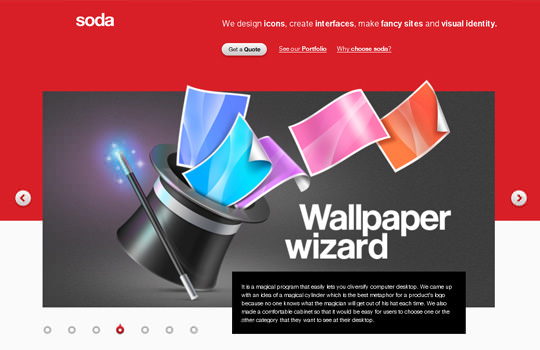
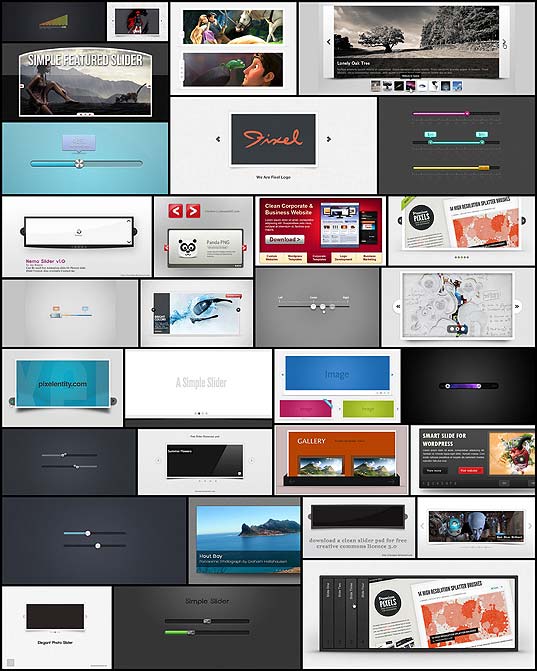
スライダーを上手く使ってデザインされたwebサイト集30 Phpspot開発日誌

Javascript ウェブデザイナー必見 スライダーを使用したユニークなスライドショー Devolen

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

ホームーページにカルーセルを配置する利点と欠点 デザインに役立つ8つのガイドライン Adobe Blog

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Adobe Xd Webデザインでよく使用するプロトタイプの繋ぎ方 マリンロード
Q Tbn 3aand9gct2sllepgikzebgfh5kse Nf3tefxg8jbqveobhjkpngoxxwanr Usqp Cau

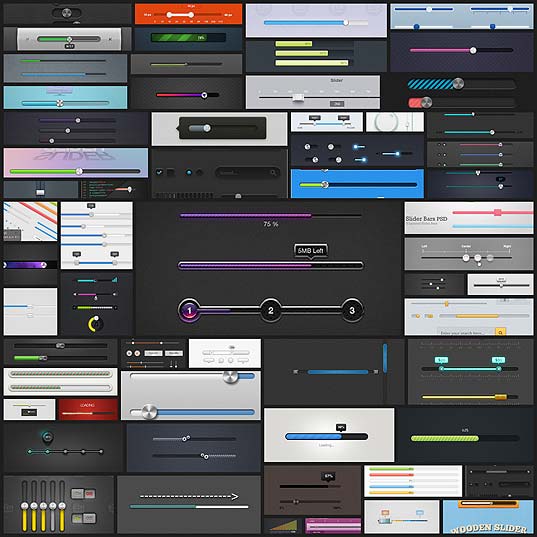
商用利用も無料 洗練されたデザインのウェブ用uiエレメントのpsd素材 Design Kindle コリス

スライドショーで実装されているページネーションのデザインショーケース Nxworld

スライダー スライドショー カルーセル は本当に必要 その役割と必要性について スタートミーアップ合同会社

ココだけ欲しい Webデザインのパーツをまとめたギャラリーサイト37選 Ferret

フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

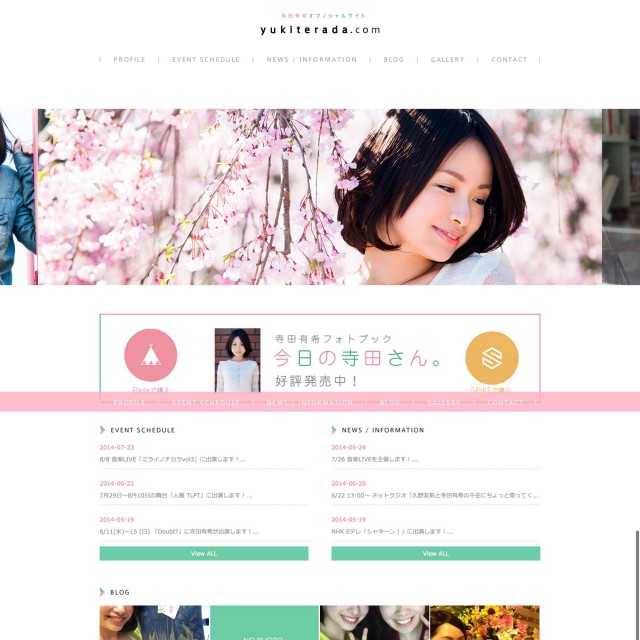
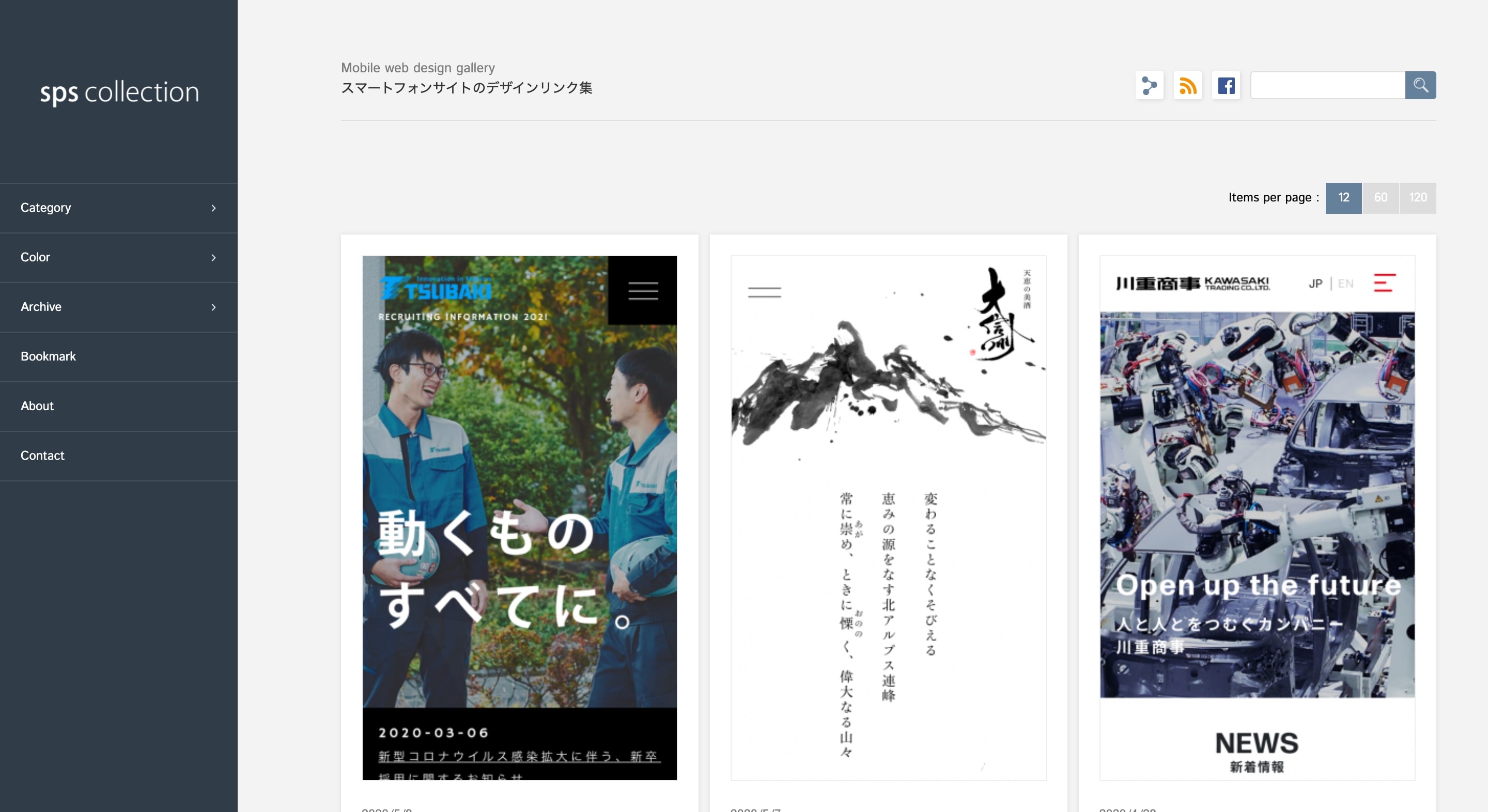
スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

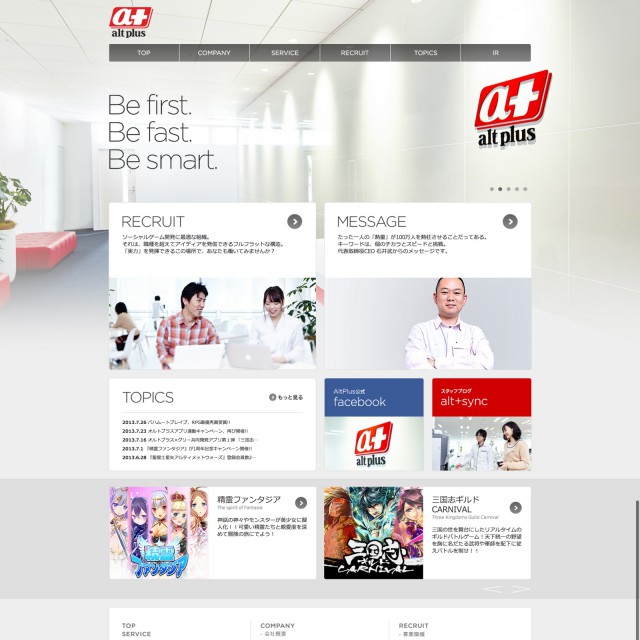
公式webサイト 制作実績 株式会社zizo 東京 大阪 名古屋のweb制作 デザイン会社

Webデザインが進化したからこそ やってはいけない 5つのこと Ferret

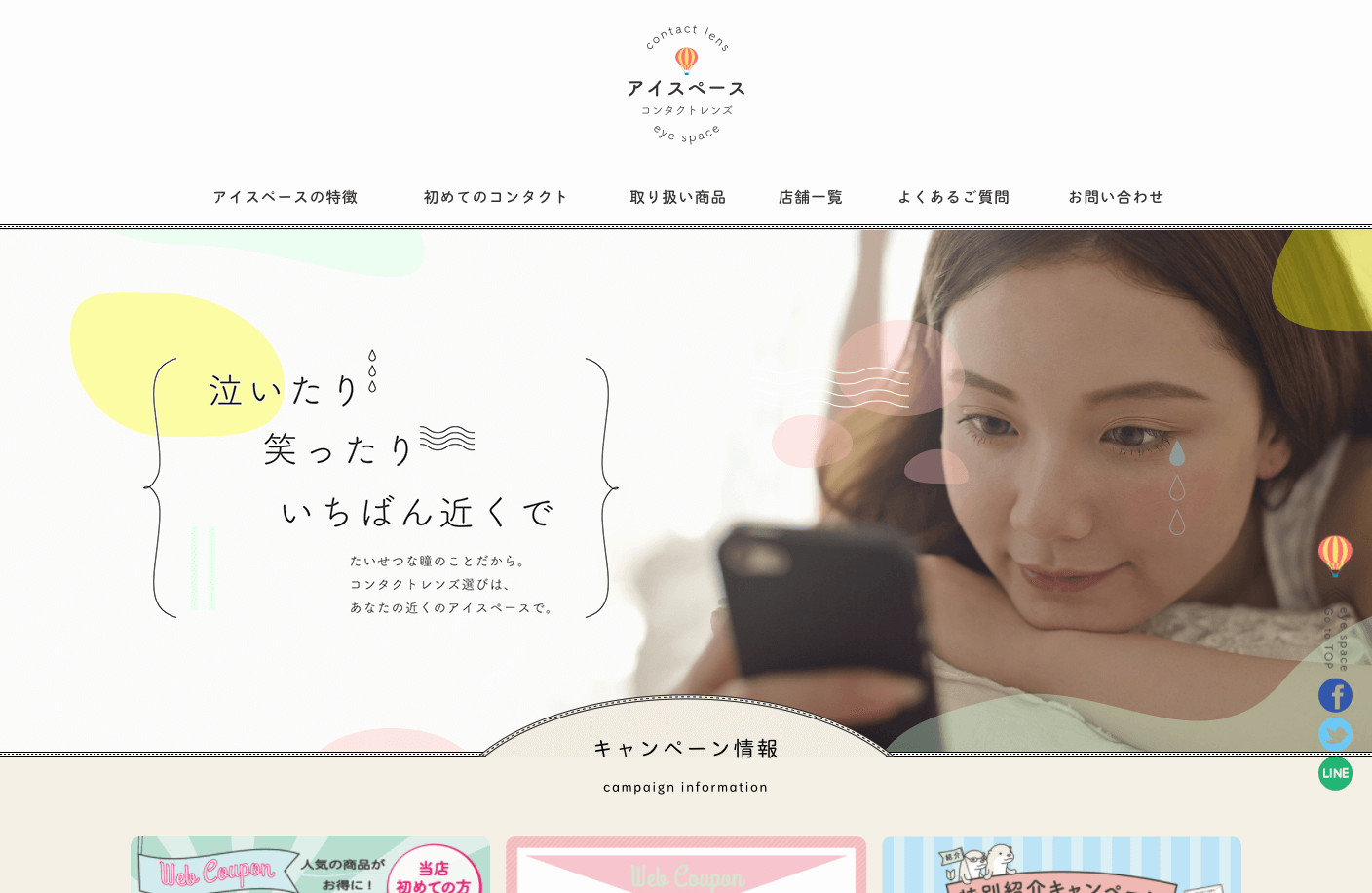
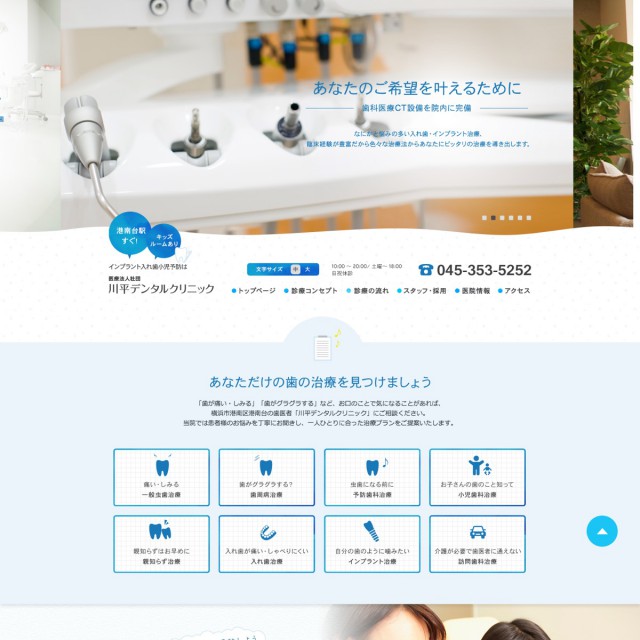
Http Sho Ryumokkou Com インテリア シンプル 手書き イラスト フラット 明朝 医療 クリニック 縦書き 円 白 緑 黒 お知らせ トップページ スライダー バナー Lp デザイン インタラクション デザイン インテリア サイト

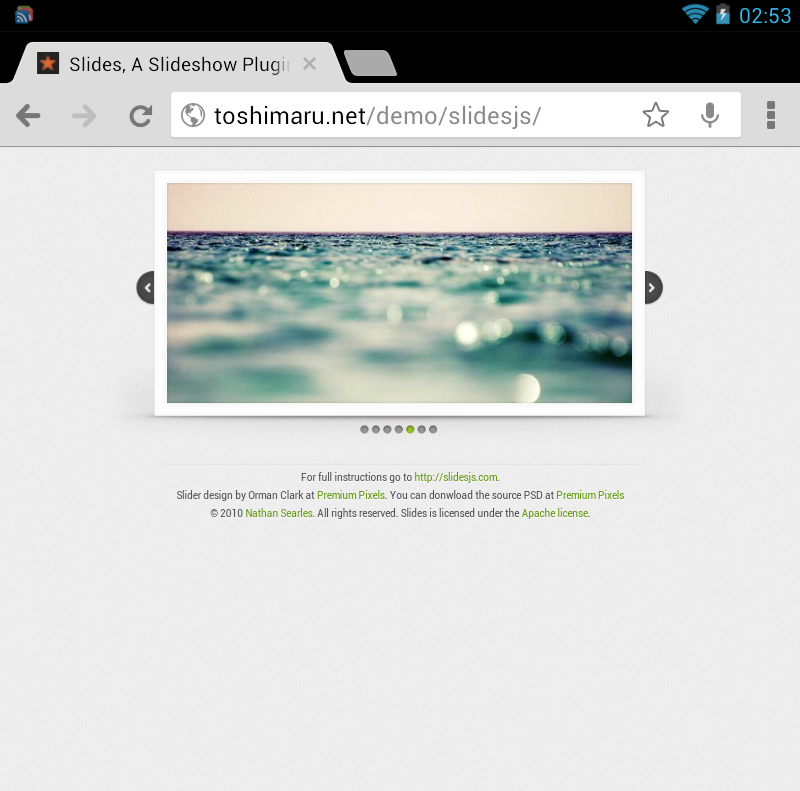
レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web

灰色ビジネス Web デザイン要素バージョン グレースケール 2 メニューのナビゲーション バー スライダー バナー ビデオ プレーヤー カレンダー タブ ログイン フォーム スクロール 改ページ調整のイラスト素材 ベクタ Image

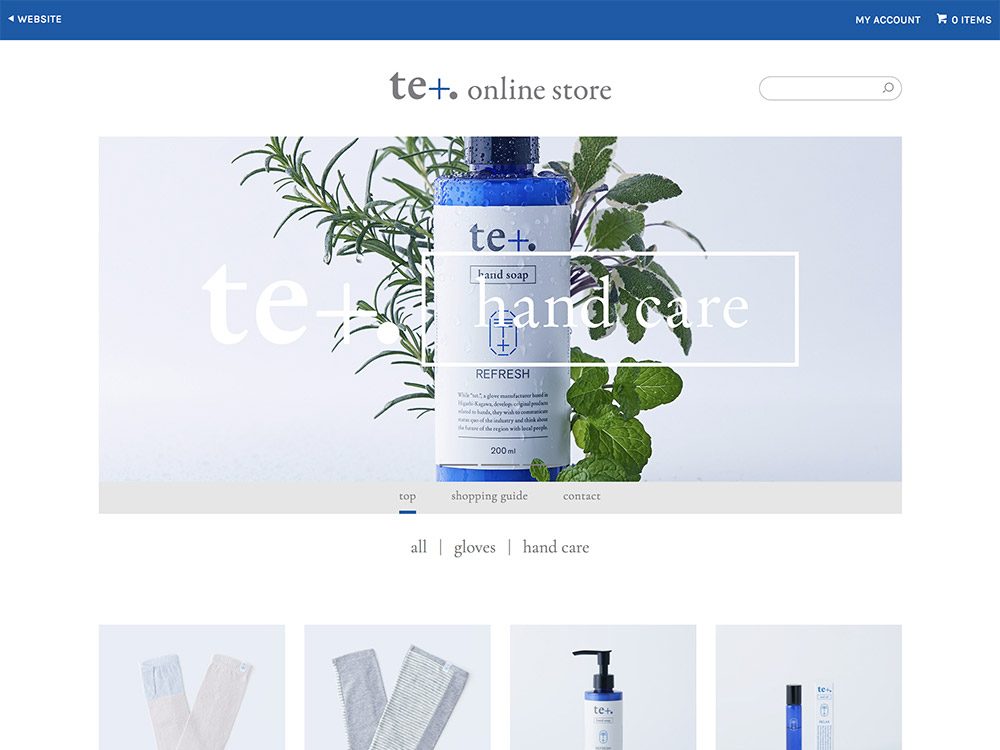
かがの湯ぷりん ウェブデザイン Webデザイン デザイン

Q Tbn 3aand9gctzhp37lqrf Frpoerln8upja0poi Idz3mtg Usqp Cau

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Javascriptは適切に利用することが大事 Htmlとcssだけで実はかなり高機能なスライダーを実装することができる コリス

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

厳選35 スライダーを活用してデザインを美しく変えよう Seleqt セレキュト

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

かっこいいイメージスライダー集 株式会社クリーム グラフィック Webデザイン

レスポンシブデザイン多め 無料で使えるhtml5テンプレート10選 Web制作会社スタイル

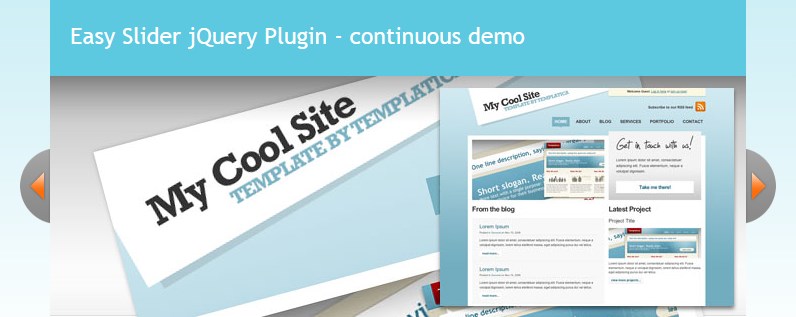
Javascript Jquery画像スライダーのライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ

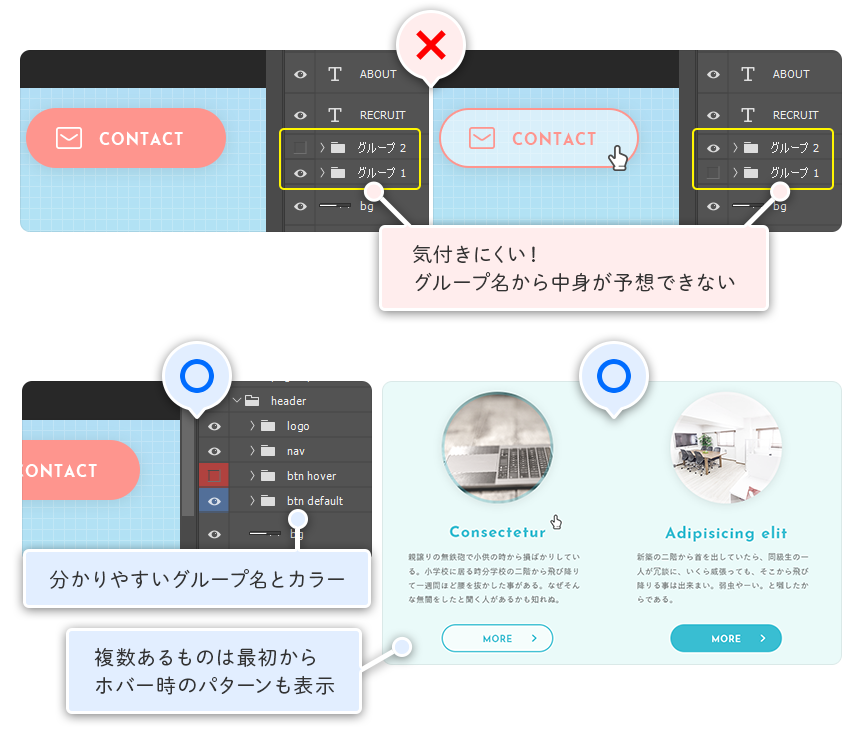
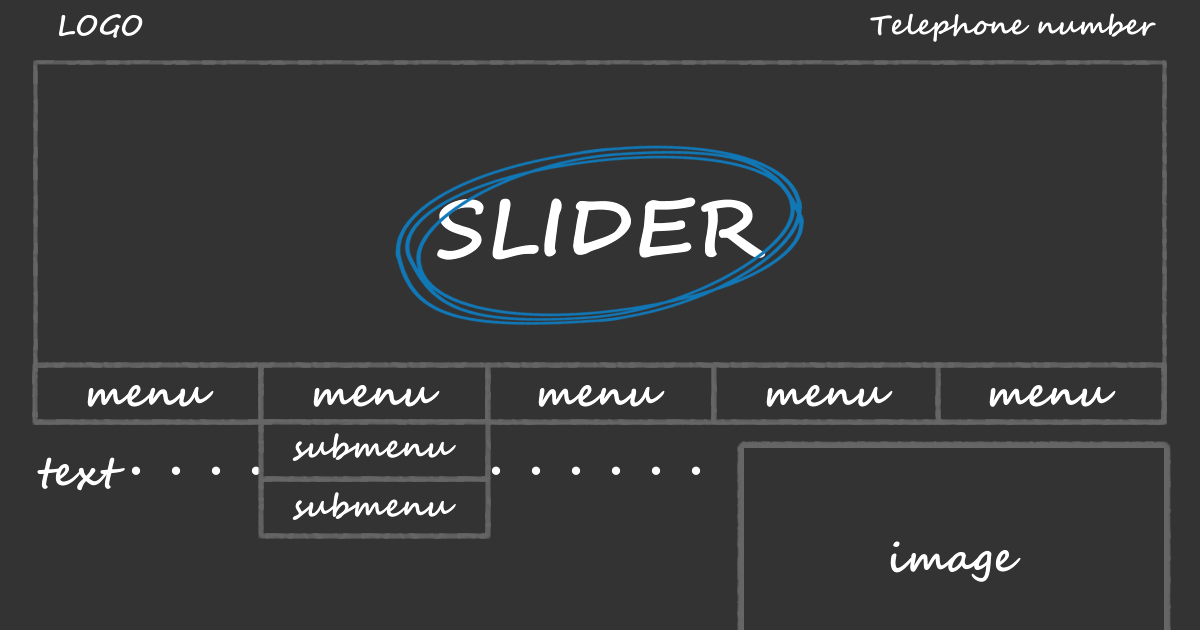
いまさら聞けない Webサイトのパーツの名称 ウェブラボ 株 スタッフブログ

ウェブデザイン Webサイトのデザイン時に使いたいスライダーの無料psdファイル Devolen

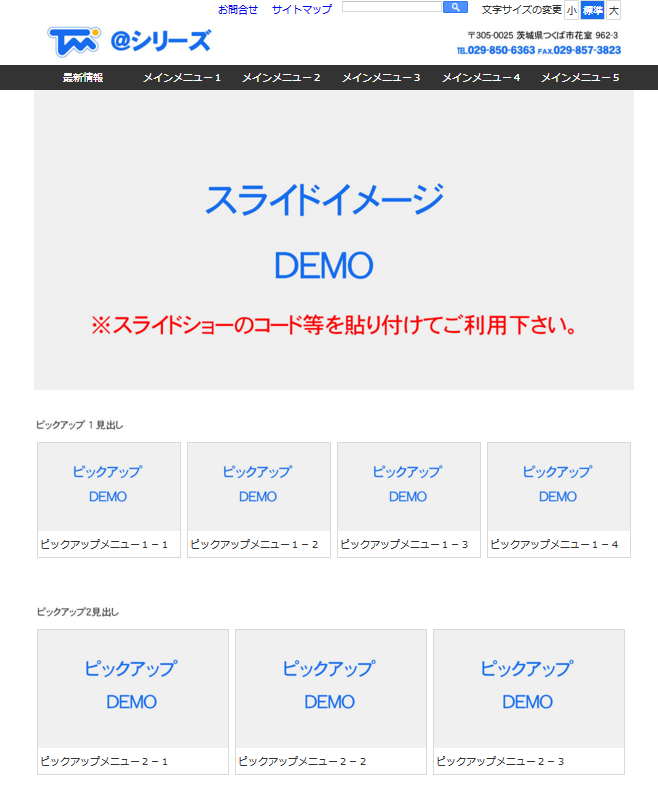
レスポンシブホームページ制作 レスポンシブwebデザイン対応 茨城県つくば市

Web Ui Ux 音楽要素デザイン セット ボタン 明るい背景のスイッチャー スライダー ローダー バー インターフェイス オーディオ プレーヤーのボタン Ui Ux 音楽インターフェイス Cicrle スタイルのボタン 音楽のコントロールのイラスト素材 ベクタ Image

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

Webデザイン 縦のラインを活かしたスタイリッシュなサイトデザイン10選 1 Webdesignday

Speedweb マレーシア Webサイト制作会社 ウェブマーケティング

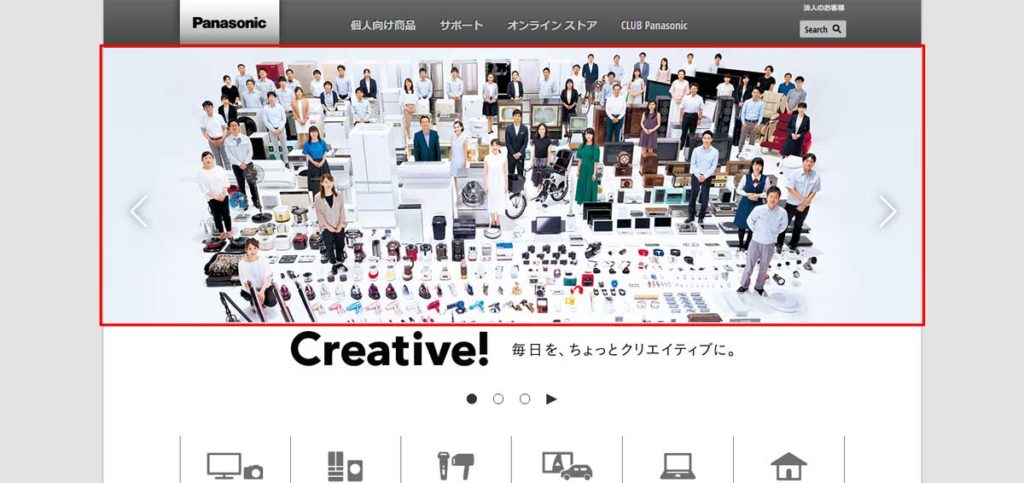
Webデザイナーが知っておきたい直帰率の低いメインビジュアルの作り方

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

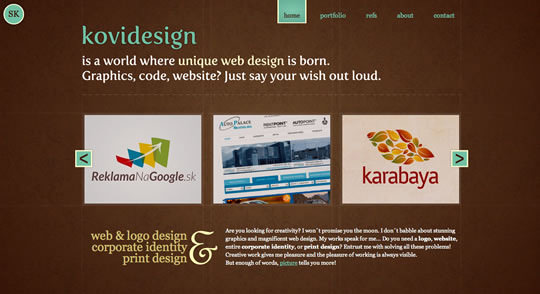
ロゴのオブジェをスライダーに固定で散りばめて活かした素敵なwebデザイン Lp デザイン 医療デザイン パンフレット デザイン

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

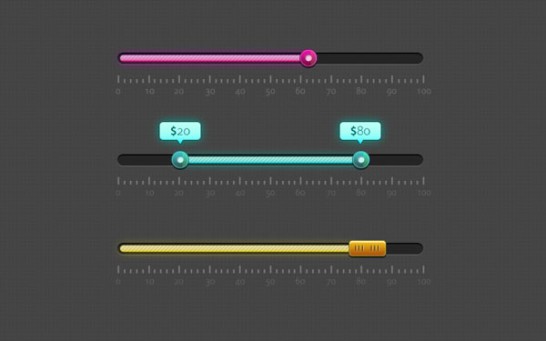
Ui Webデザイン フリーでハイクオリティなスライダーuiデザイン60 いぬらぼ

スライドショーのwebデザイン参考サイト一覧 Webデザインギャラリー

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

Webサイトをクリエイティブに 魅せる最新テクニック トレンド14個まとめ Photoshopvip

Webサイトのスライダーについてuiの観点から考える

スライダー Web アイコン ウェブデザインのための丸いオレンジ色の光沢のあるインターネットボタン の写真素材 画像素材 Image

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip

Web スライダーやバナーはあなたのウェブサイトのための概念をデザインします Htmlのベクターアート素材や画像を多数ご用意 Istock

Responsive Web Design 時代の画像スライダー Hack Your Design

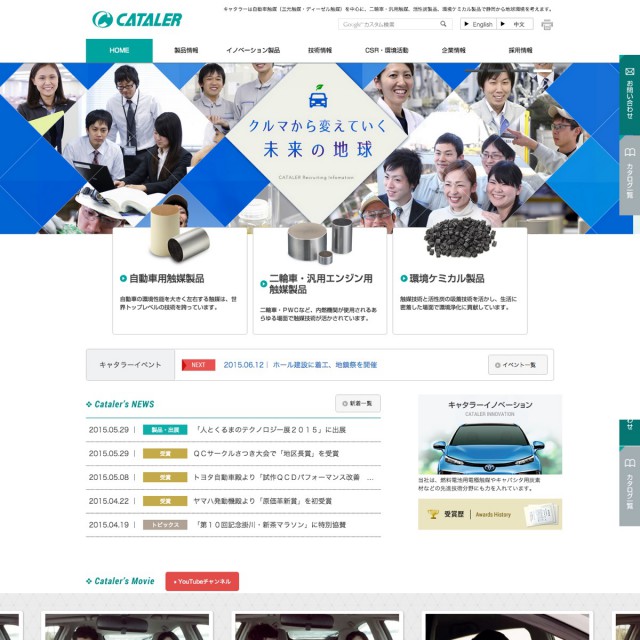
10のコーポレートサイトデザインを見比べても重要なことがわかる 写真 という要素 オレインデザイン 岐阜県岐阜市のwordpress制作専門家

サイトにスライダー入れたいなら 最も使いやすいスライダーjquery Slider Pro がおすすめ ナカノマサミツweb企画事務所

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip

紙博 In 福岡 ウェブデザイン Webデザイン ページデザイン

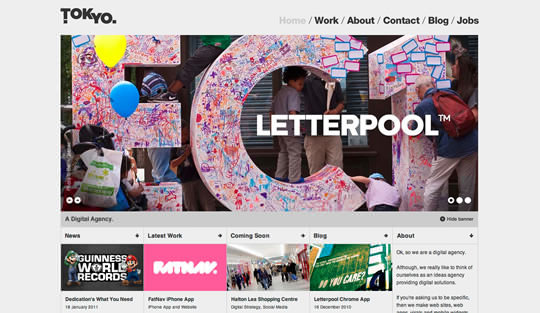
カッコイイスライダーがあるwebデザイン21個 Web Trigger
スライダー笑顔アイコン ベクトル単純な要素の図スライダー笑顔シンボル デザインweb とモバイルを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Web スライダーやバナーはあなたのウェブサイトのための概念をデザインします イラストレーションのベクターアート素材や画像を多数ご用意 Istock

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Metasliderをあえて動かさないで利用してみる ウェブデザイン Y Y

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip

Pin On Web Ui

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip

レスポンシブwebデザイン ページ 2 カラーミーショップデザインギャラリー

レスポンシブwebデザイン カラーミーショップデザインギャラリー

Js シンプルで軽量だけど 充分な機能を備えたコンテンツスライダーのスクリプト Casual Slider コリス

Webデザインでスライダーが効果を発揮するとき Ux Milk

愛媛 株式会社パルス デザイン 松山

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

ウェブデザイン Webサイトのデザイン時に使いたいスライダーの無料psdファイル Devolen

スライド カルーセル Sankou Webデザインギャラリー 参考サイト集

Webサイトのスライダーについてuiの観点から考える

L Webデザイン Cssスライダー15選 Dai Note

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

Css スタイルシートでここまでできる Responsiveデザイン対応のスライダー Responsive Css3 Slider コリス

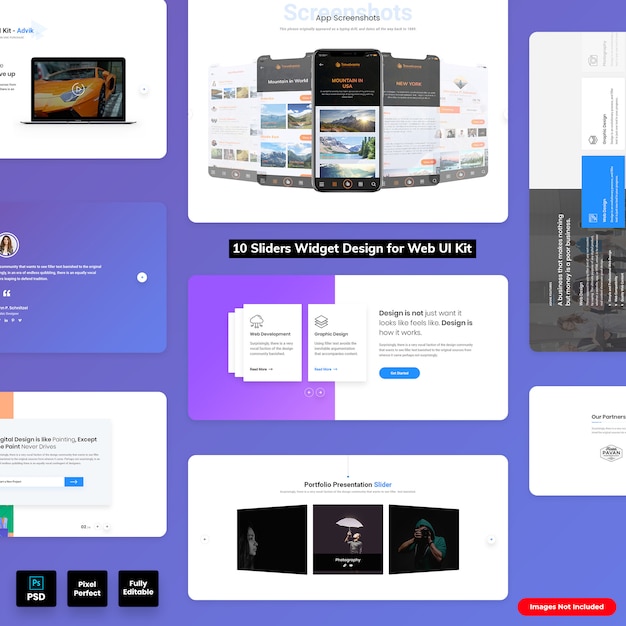
プレミアムpsdファイル Web Uiキットのスライダーウィジェットデザイン

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

Webデザイン ハイセンスなコンテンツスライダーデザインのpsd いぬらぼ

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts

Speedweb マレーシア Webサイト制作会社 ウェブマーケティング

カルーセルuiは使いやすい デザインの観点から影響を考察してみました Semジャーナル

Webデザイナーが知っておきたい直帰率の低いメインビジュアルの作り方

Wordpressにスライドショー Meta Slider を導入する手順と設定ビフォーアフター

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

ココだけ欲しい Webデザインのパーツをまとめたギャラリーサイト37選 Ferret

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー



